Annotations
Annotations help you add important context directly within a chart - highlight important dates, time periods, or specific points on a chart to make it easier for your audience to pull insights from the information.
Evidence currently offers 2 types of annotations, which can be defined inline or with a dataset:
ReferenceLine: draw a horizontal or vertical line on a chart (e.g., annual sales target line, launch dates)ReferenceArea: highlight an area on a chart (e.g., holiday shopping periods, metric control ranges)

Reference Line
Reference lines allow you to add horizontal or vertical lines to a chart to provide additional context within the visualization. These lines can be produced by providing a specific value (y=50 or x='2020-03-14') or by providing a dataset (e.g., date, event_name).
When a dataset is provided, ReferenceLine can generate multiple lines - one for each row in the dataset. This can be helpful for plotting things like important milestones, launch dates, or experiment start dates.
Examples
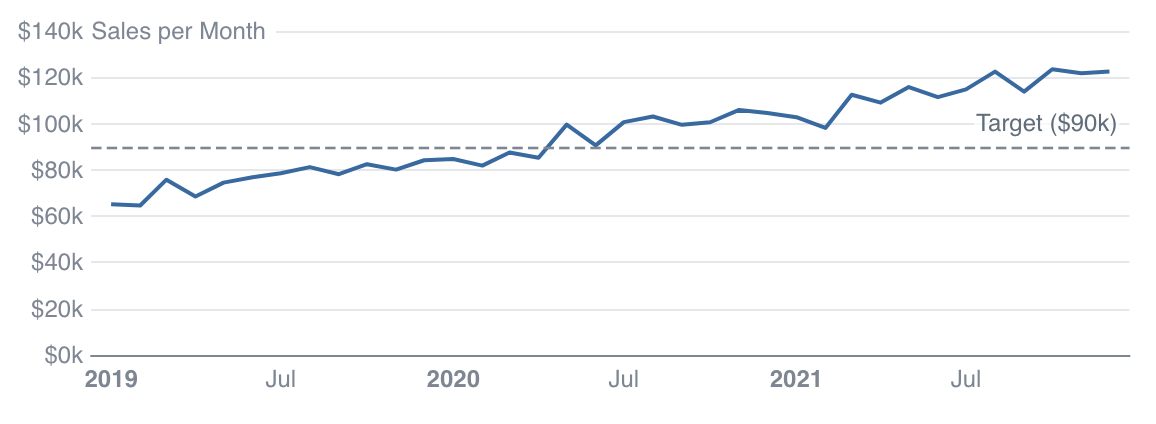
Y-axis Defined Inline

<LineChart data={orders_by_month} x=month y=sales_usd0k yAxisTitle="Sales per Month"> <ReferenceLine y=90000 label="Target"/> </LineChart>
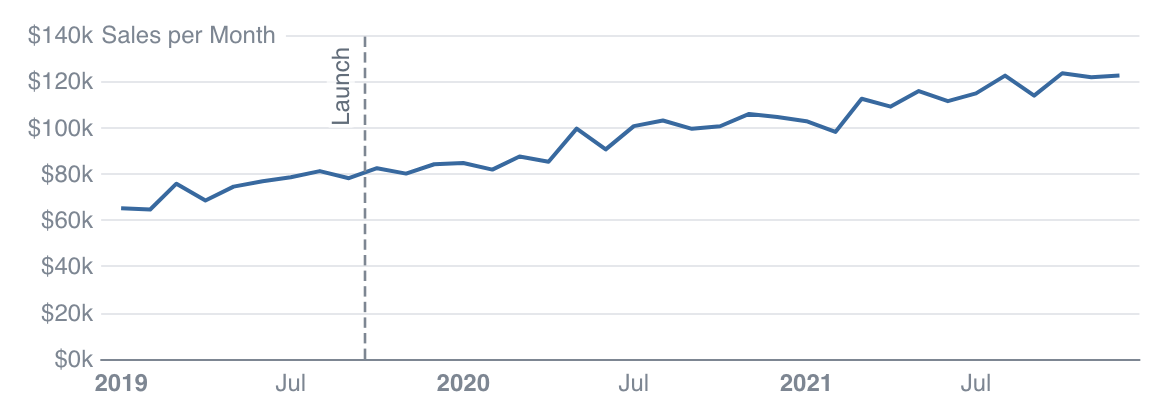
X-axis Defined Inline

<LineChart data={orders_by_month} x=month y=sales_usd0k yAxisTitle="Sales per Month"> <ReferenceLine x='2019-09-18' label="Launch" hideValue=true/> </LineChart>
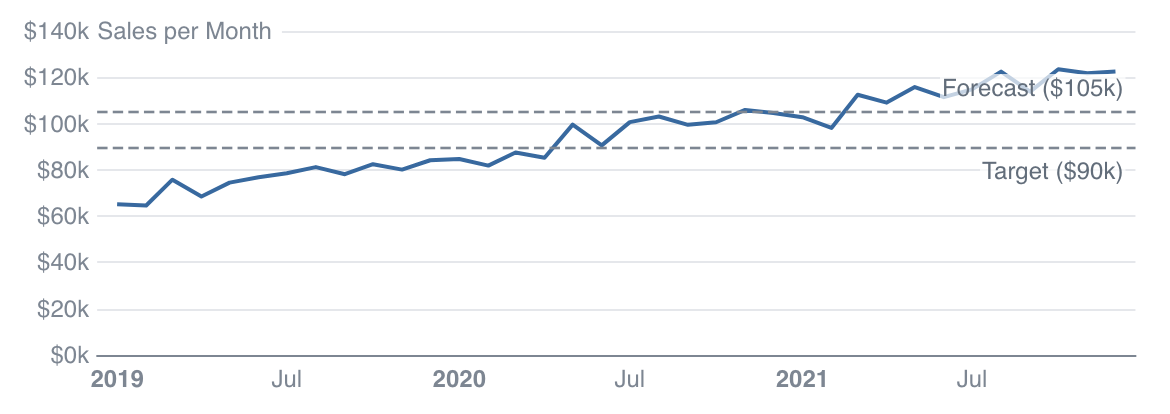
Y-axis Multiple Lines

<LineChart data={orders_by_month} x=month y=sales_usd0k yAxisTitle="Sales per Month"> <ReferenceLine y=90000 label="Target" labelPosition=belowEnd/> <ReferenceLine y=105000 label="Forecast"/> </LineChart>
X-axis from Data

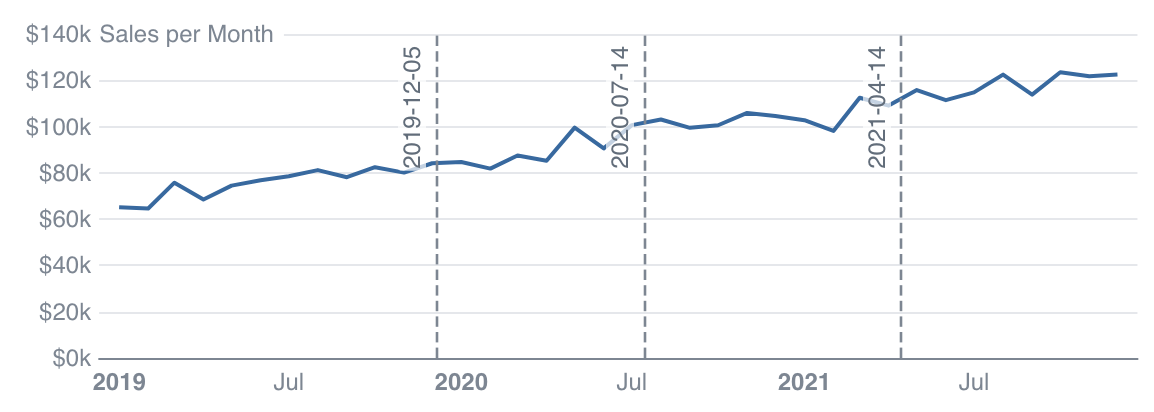
<LineChart data={orders_by_month} x=month y=sales_usd0k yAxisTitle="Sales per Month"> <ReferenceLine data={multiple_dates} x=start_date/> </LineChart>
Custom Styling

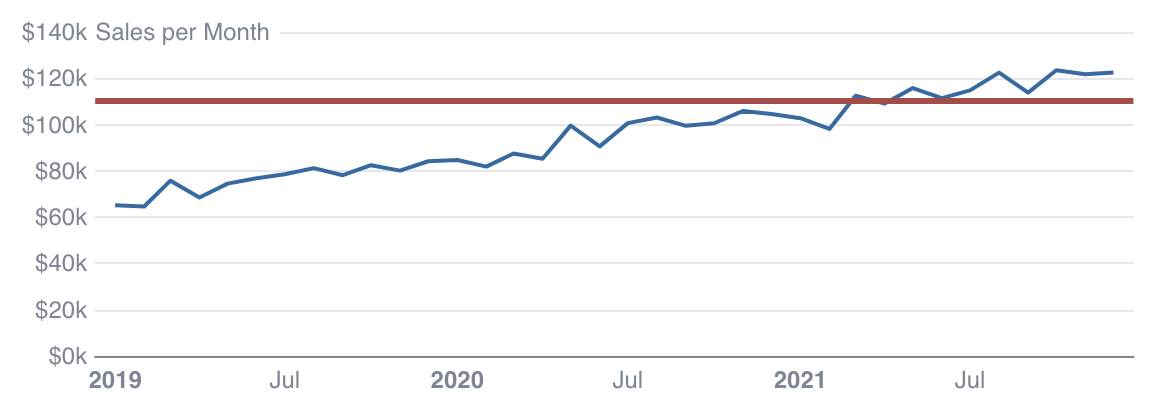
<LineChart data={orders_by_month} x=month y=sales_usd0k yAxisTitle="Sales per Month"> <ReferenceLine y=110000 color=red hideValue=true lineWidth=3 lineType=solid/> </LineChart>
Label Positions

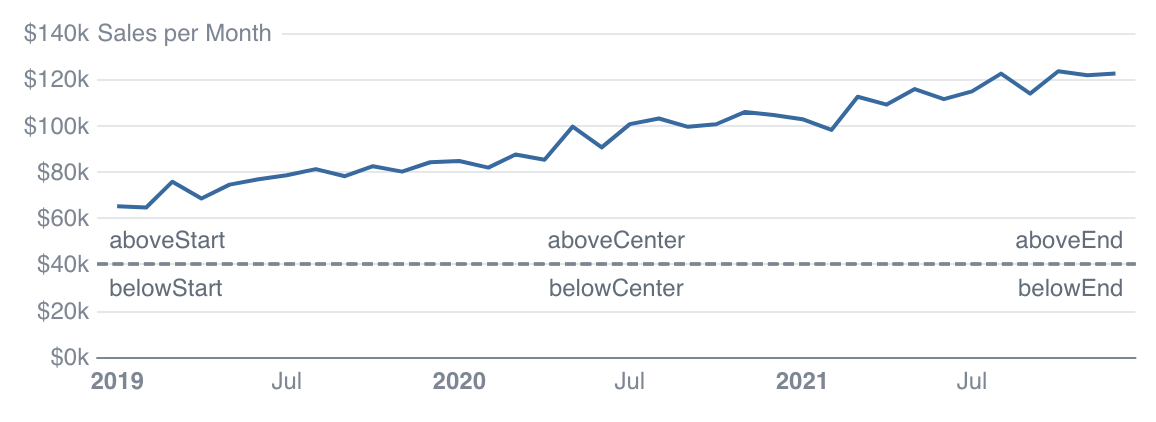
<LineChart data={orders_by_month} x=month y=sales_usd0k yAxisTitle="Sales per Month"> <ReferenceLine y=40000 label=aboveStart labelPosition=aboveStart hideValue=true/> <ReferenceLine y=40000 label=aboveCenter labelPosition=aboveCenter hideValue=true/> <ReferenceLine y=40000 label=aboveEnd labelPosition=aboveEnd hideValue=true/> <ReferenceLine y=40000 label=belowStart labelPosition=belowStart hideValue=true/> <ReferenceLine y=40000 label=belowCenter labelPosition=belowCenter hideValue=true/> <ReferenceLine y=40000 label=belowEnd labelPosition=belowEnd hideValue=true/> </LineChart>
Colours

<LineChart data={orders_by_month} x=month y=sales_usd0k yAxisTitle="Sales per Month"> <ReferenceLine y=15000 color=red label=red/> <ReferenceLine y=35000 color=yellow label=yellow/> <ReferenceLine y=55000 color=green label=green/> <ReferenceLine y=75000 color=blue label=blue/> <ReferenceLine y=95000 color=grey label=grey/> <ReferenceLine y=115000 color=#63178f label=custom/> </LineChart>
Options
A reference line can be produced by defining values inline or by supplying a dataset, and the required props are different for each of those cases.
Defining Values Inline
- Options:
- number | string | date
- Options:
- number
- Options:
- string
- One of
xoryis required to plot a line. - If both
xandyare provided,xwill be used andywill be ignored.
Supplying a Dataset
- Options:
- query name
- Options:
- column name
- Options:
- column name
- Options:
- column name
- Default:
- false
- If both
xandyare provided,xwill be used andywill be ignored.
Styling
- Default:
- aboveEnd
- Options:
- CSS name | hexademical | RGB | HSL
- Options:
- CSS name | hexademical | RGB | HSL
- Options:
- CSS name | hexademical | RGB | HSL
- Default:
- dashed
- Options:
- number
- Default:
- 1.3
- Default:
- true
Reference Area
Reference areas allow you to add highlighted ranges to a chart. These ranges can be:
- Along the x-axis (e.g., recession date ranges)
- Along the y-axis (e.g., control threshold for a metric)
- Both (e.g, highlighting a specific series of points in the middle of the chart)
Reference areas can be produced by defining the x and y-axis values inline (e.g., xMin='2020-03-14' xMax='2020-06-30') or by supplying a dataset (e.g., start_date, end_date, name).
When a dataset is provided, ReferenceArea can generate multiple areas - one for each row in the dataset.
Examples
X-axis Defined Inline

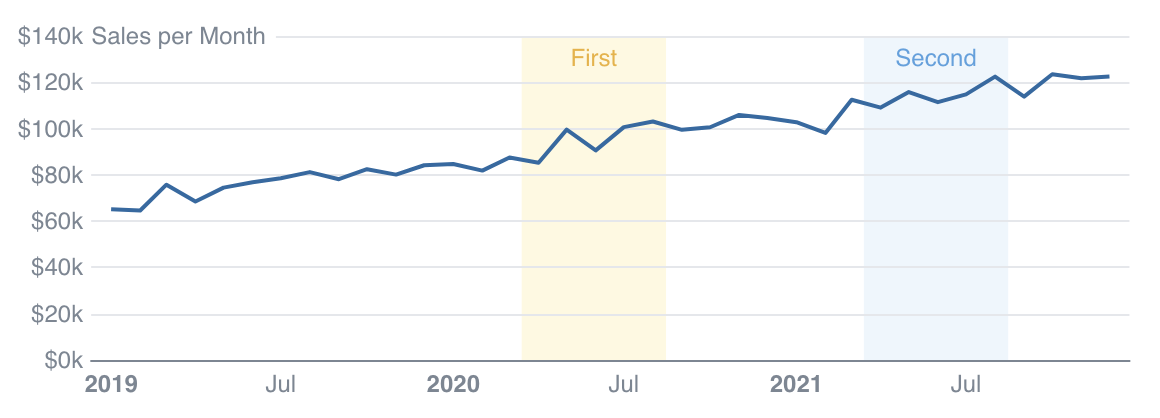
<LineChart data={orders_by_month} x=month y=sales_usd0k yAxisTitle="Sales per Month"> <ReferenceArea xMin='2020-03-14' xMax='2020-08-15' label=First color=yellow/> <ReferenceArea xMin='2021-03-14' xMax='2021-08-15' label=Second/> </LineChart>
Y-axis Defined Inline

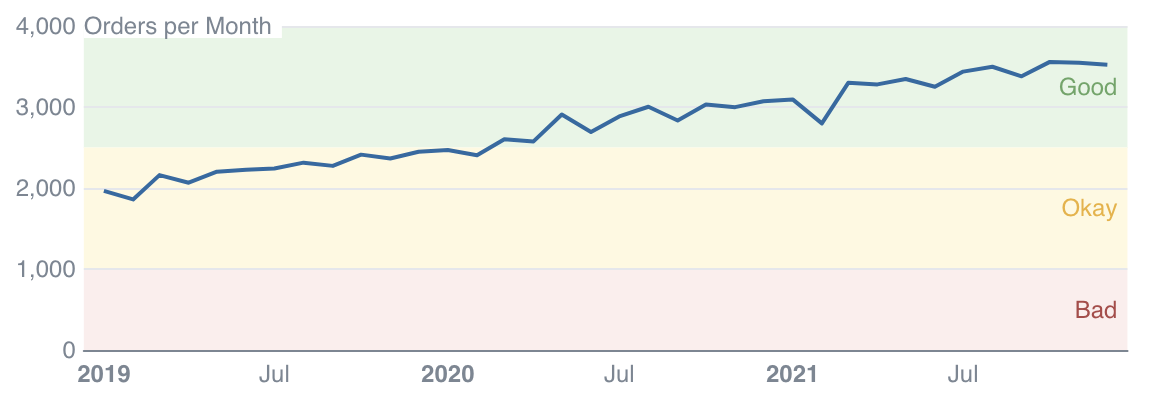
<LineChart data={orders_by_month} x=month y=num_orders_num0 yAxisTitle="Orders per Month"> <ReferenceArea yMin=2500 color=green label="Good"/> <ReferenceArea yMin=1000 yMax=2500 color=yellow label="Okay"/> <ReferenceArea yMin=0 yMax=1000 color=red label="Bad"/> </LineChart>
X-axis from Data

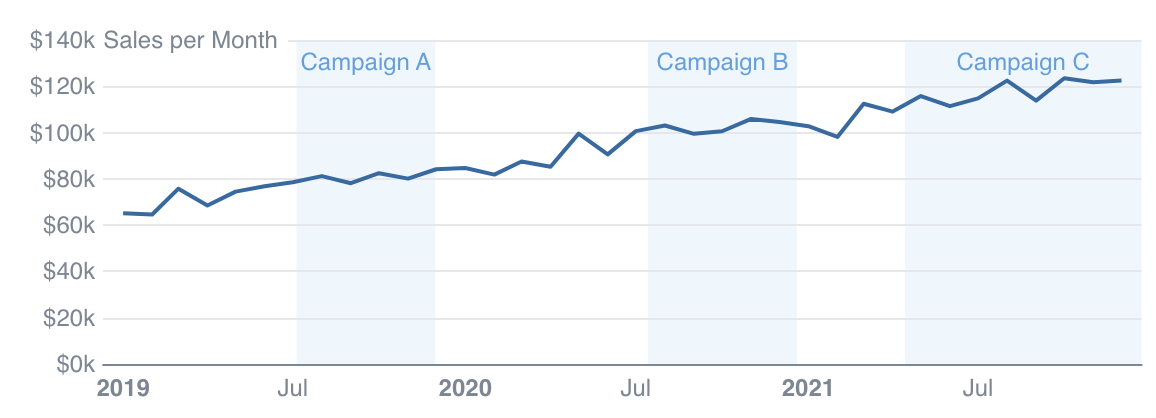
<LineChart data={query_name} x=column_x y=column_y> <ReferenceArea data={campaigns} xMin=start_date xMax=end_date label=campaign_name/> </LineChart>
Bar Chart

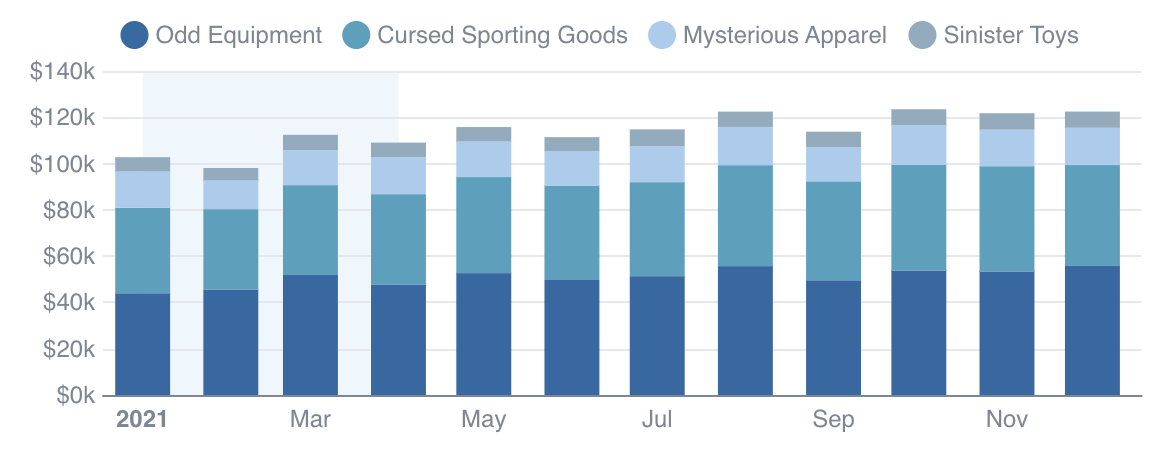
<BarChart data={orders_by_category_2021} x=month y=sales_usd0k series=category> <ReferenceArea xMin='2021-01-01' xMax='2021-04-01'/> </BarChart>
Continuous Axis Bar Charts
On a continous x-axis (dates or numbers), the reference area will start and stop at the exact point on the x-axis. This means it will appear in the middle of whichever bar is at that point. If you would prefer to see the area cover the full bar, there are 2 ways to achieve this:
- Add a buffer on either side of the range you want to highlight (e.g., instead of ending the area at
2020-07-01, end it at2020-07-15) - Change your x-axis to categorical data (using
xType=category). If using a date axis, you may also want to retain the axis label formatting for dates - to achieve this, you can use thexFmtprop (e.g.,xFmt=mmm)
Reference Area Box

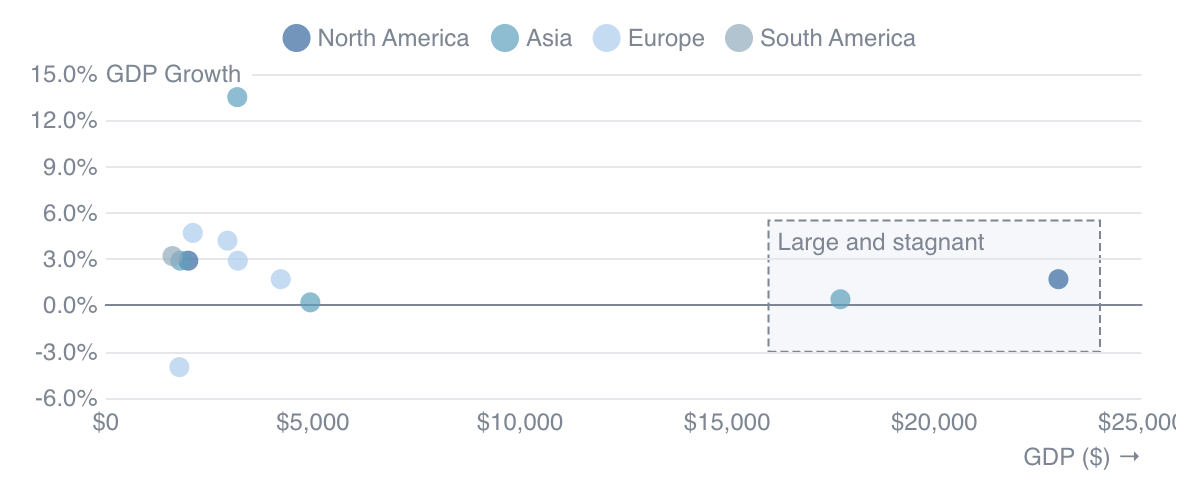
<ScatterPlot data={countries} x=gdp_usd y=gdp_growth_pct1 tooltipTitle=country series=continent> <ReferenceArea xMin=16000 xMax=24000 yMin=-0.03 yMax=0.055 label="Large and stagnant" color=grey border=true/> </ScatterPlot>
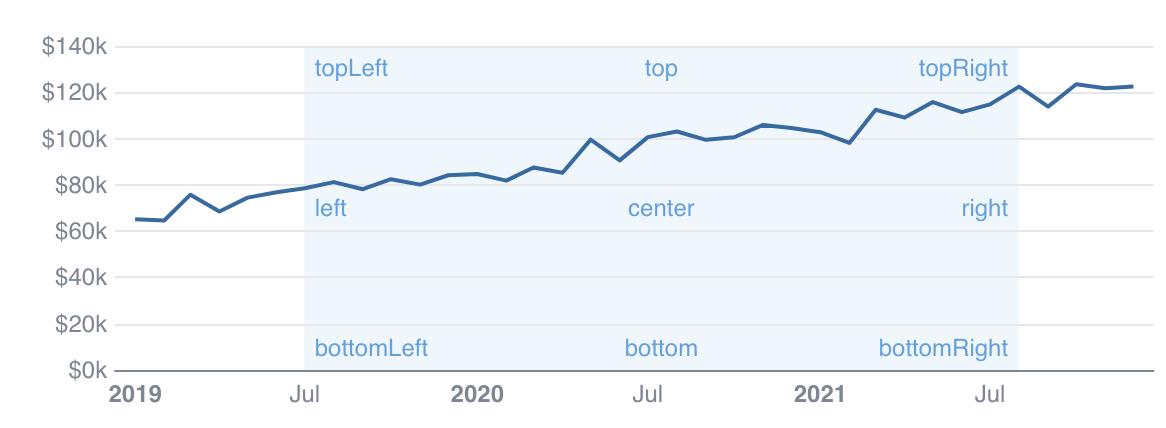
Labels

<LineChart data={orders_by_month} x=month y=sales_usd0k> <ReferenceArea xMin='2019-07-01' xMax='2021-07-31' label=topLeft labelPosition=topLeft/> <ReferenceArea xMin='2019-07-01' xMax='2021-07-31' label=top labelPosition=top/> <ReferenceArea xMin='2019-07-01' xMax='2021-07-31' label=topRight labelPosition=topRight/> <ReferenceArea xMin='2019-07-01' xMax='2021-07-31' label=left labelPosition=left/> <ReferenceArea xMin='2019-07-01' xMax='2021-07-31' label=center labelPosition=center/> <ReferenceArea xMin='2019-07-01' xMax='2021-07-31' label=right labelPosition=right/> <ReferenceArea xMin='2019-07-01' xMax='2021-07-31' label=bottomLeft labelPosition=bottomLeft/> <ReferenceArea xMin='2019-07-01' xMax='2021-07-31' label=bottom labelPosition=bottom/> <ReferenceArea xMin='2019-07-01' xMax='2021-07-31' label=bottomRight labelPosition=bottomRight/> </LineChart>
Label Overlaps
Reference areas appear behind chart gridlines, including reference area labels. If you are seeing an overlap between the gridlines and the reference area label, you can avoi this by turning gridlines off (yGridlines=false).
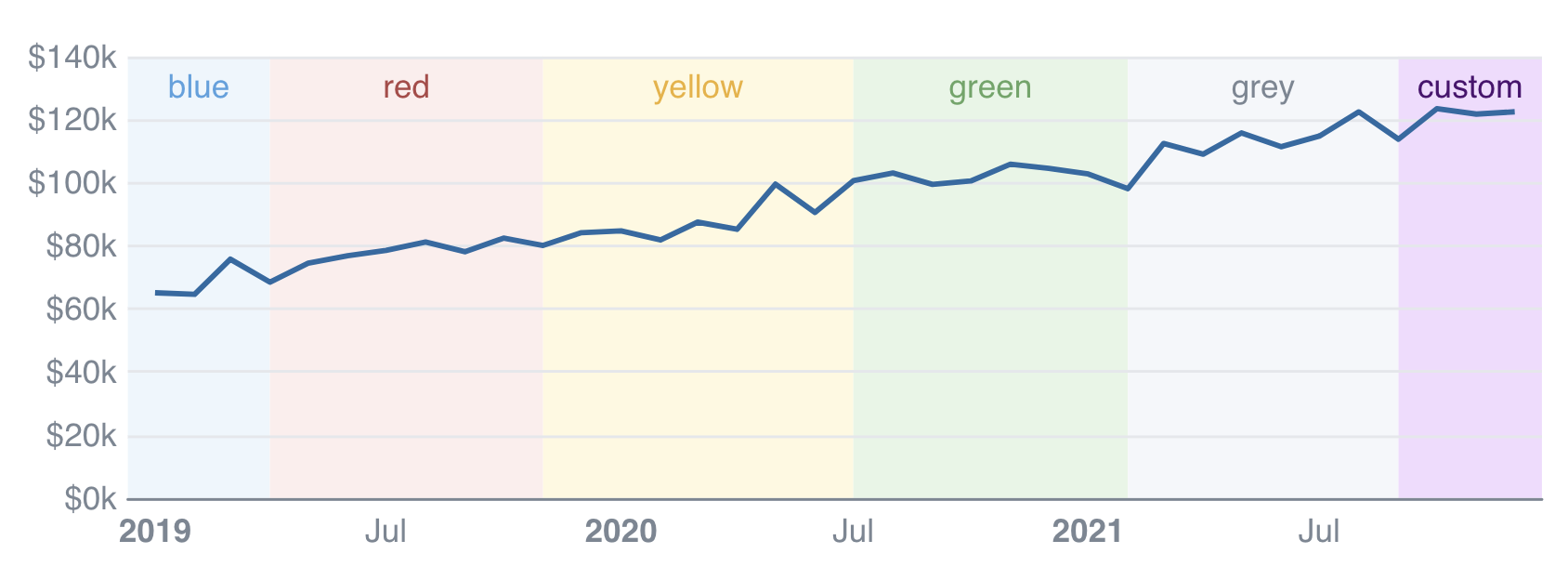
Colours

<LineChart data={orders_by_month} x=month y=sales_usd0k > <ReferenceArea xMax='2019-04-01' label=blue color=blue/> <ReferenceArea xMin='2019-04-01' xMax='2019-11-01' label=red color=red/> <ReferenceArea xMin='2019-11-01' xMax='2020-07-01' label=yellow color=yellow/> <ReferenceArea xMin='2020-07-01' xMax='2021-02-01' label=green color=green/> <ReferenceArea xMin='2021-02-01' xMax='2021-09-01' label=grey color=grey/> <ReferenceArea xMin='2021-09-01' label=custom color=#f2dbff labelColor=#4d1070/> </LineChart>
Options
A reference area can be produced by defining values inline or by supplying a dataset, and the required props are different for each of those cases.
Defining Values Inline
- Options:
- number | string | date
- Options:
- number | string | date
- Options:
- number
- Options:
- number
- Options:
- string
- At least 1 of
xMin,xMax,yMin, oryMaxis required to plot an area.
Supplying a Dataset
- Options:
- query name
- Options:
- column name
- Options:
- column name
- Options:
- column name
- Options:
- column name
- Options:
- column name
- At least 1 of
xMin,xMax,yMin, oryMaxis required to plot an area.
Styling
- Default:
- topLeft
- Options:
- CSS name | hexademical | RGB | HSL
- Options:
- CSS name | hexademical | RGB | HSL
- Default:
- false
- Options:
- CSS name | hexademical | RGB | HSL
- Default:
- dashed
- Options:
- number
- Default:
- 1
