Heatmap

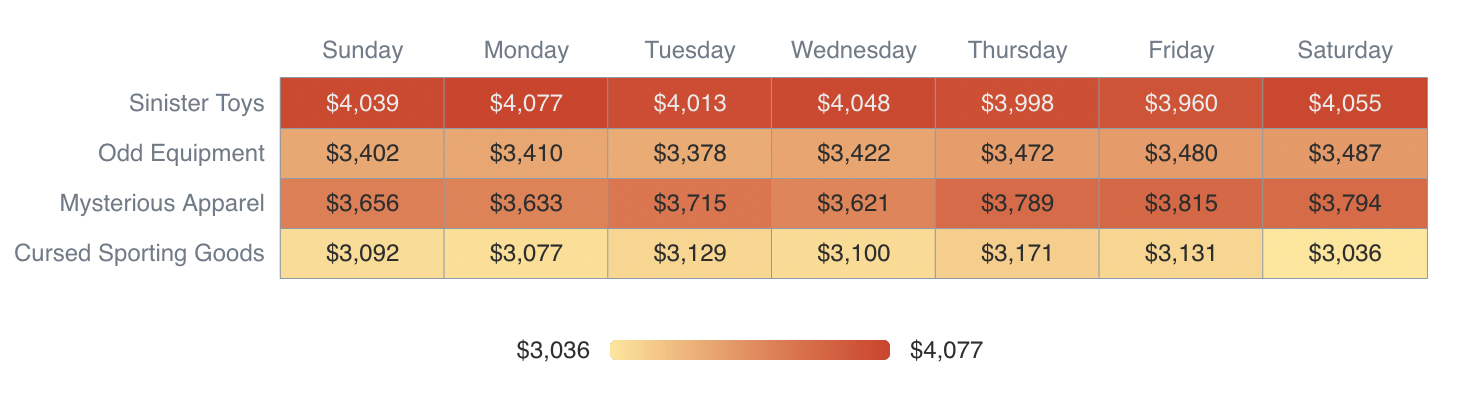
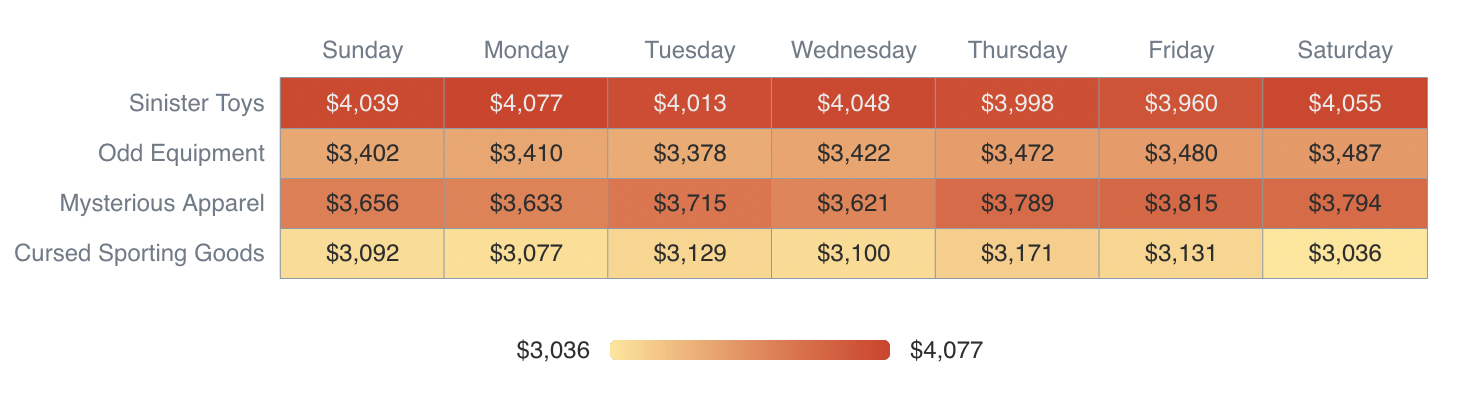
<Heatmap data={orders} x=day y=category value=order_count valueFmt=usd />
Data Structure
Heatmap requires your data to contain 2 categorical columns (1 for the x-axis and 1 for the y-axis) and 1 numeric column.
Example
| Region | Product | Sales |
|---|---|---|
| West | A | 120 |
| East | C | 450 |
| East | B | 315 |
| East | A | 110 |
| West | C | 150 |
| West | B | 200 |
No Results
Unpivoting your Data
If you have data spread across columns, you can use the UNPIVOT feature in your SQL query to prepare the data for the heatmap.
Example
If you have a query result called region_sales:
| region | A | B | C |
|---|---|---|---|
| West | 120 | 200 | 150 |
| East | 110 | 315 | 450 |
No Results
You can use UNPIVOT like so:
UNPIVOT ${region_sales} on COLUMNS(* EXCLUDE(region)) INTO NAME product VALUE sales
Which will return this table, which can be passed into the Heatmap:
| region | product | sales |
|---|---|---|
| West | A | 120 |
| West | B | 200 |
| West | C | 150 |
| East | A | 110 |
| East | B | 315 |
| East | C | 450 |
No Results
Note on Date Columns
Heatmap currently only works with string columns. If you would like to use a date column, cast it to a string in your SQL query before passing it into the Heatmap
Examples
Basic Heatmap

<Heatmap data={orders} x=day y=category value=order_count valueFmt=usd />
Custom Color Palette

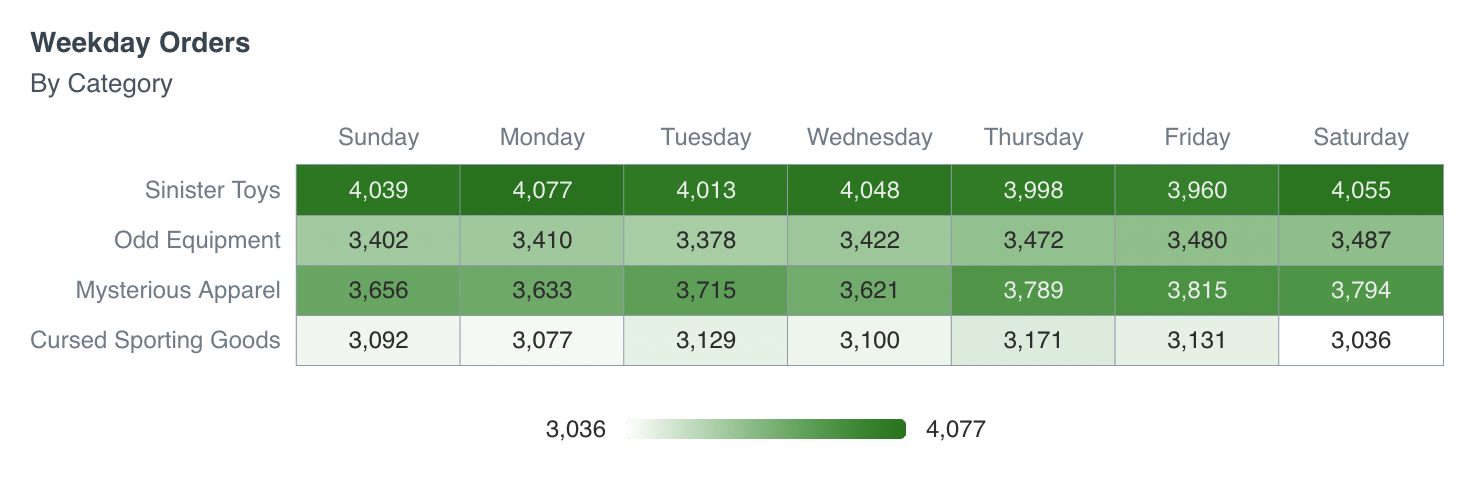
<Heatmap data={orders} x=day y=category value=order_count colorPalette={['white', 'green']} title="Weekday Orders" subtitle="By Category" />
Rotated Labels

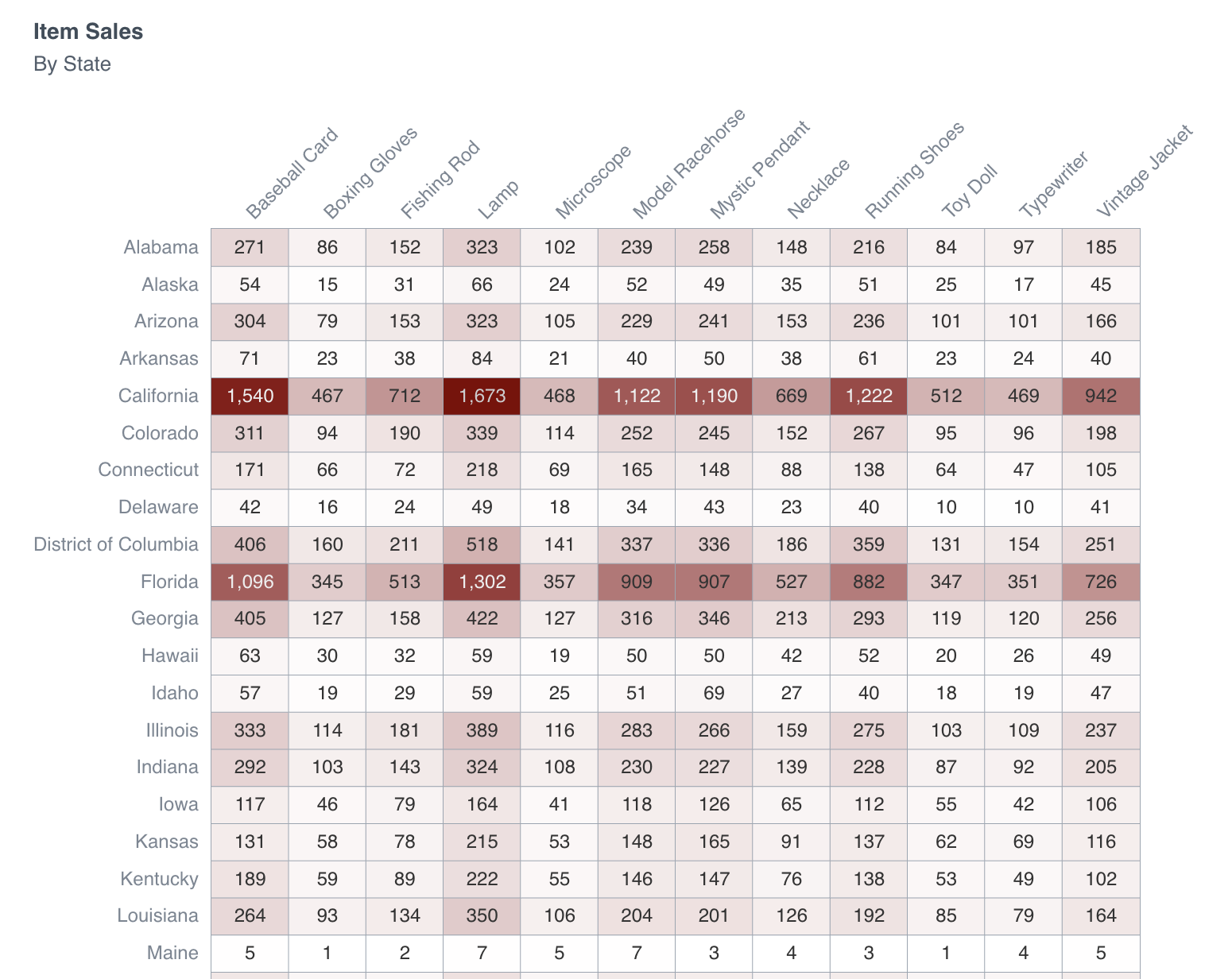
<Heatmap data={item_state} x=item y=state value=orders xLabelRotation=-45 colorPalette={['white', 'maroon']} title="Item Sales" subtitle="By State" rightPadding=40 cellHeight=25 />
Options
Data
data
REQUIRED
Query name, wrapped in curly braces
- Options:
- query name
x
REQUIRED
Categorical column to use for the x-axis. If you want to use dates, cast them to strings in your query first
- Options:
- column name
y
REQUIRED
Categorical column to use for the y-axis. If you want to use dates, cast them to strings in your query first
- Options:
- column name
value
REQUIRED
Numeric column to use for the y-axis
- Options:
- column name
min
Minimum number for the heatmap's color scale
- Options:
- number
- Default:
- min of value column
max
Maximum number for the heatmap's color scale
- Options:
- number
- Default:
- max of value column
emptySet
Sets behaviour for empty datasets. Can throw an error, a warning, or allow empty. When set to 'error', empty datasets will block builds in `build:strict`. Note this only applies to initial page load - empty datasets caused by input component changes (dropdowns, etc.) are allowed.
Options:
- Default:
- error
emptyMessage
Text to display when an empty dataset is received - only applies when `emptySet` is 'warn' or 'pass', or when the empty dataset is a result of an input component change (dropdowns, etc.).
- Options:
- string
- Default:
- No records
Formatting & Styling
nullsZero
Whether to treats nulls or missing values as zero
Options:
- Default:
- true
zeroDisplay
String to display in place of zeros
- Options:
- string
colorPalette
Array of colors to form the gradient for the heatmap.
- Options:
- array of color codes - e.g., {['navy', 'white', '#c9c9c9']}
valueFmt
Format to use for value column (see available formats)
- Options:
- Excel-style format | built-in format name | custom format name
cellHeight
Number representing the height of cells in the heatmap
- Options:
- number
- Default:
- 30
leftPadding
Number representing the padding (whitespace) on the left side of the chart. Useful to avoid labels getting cut off
- Options:
- number
- Default:
- 0
rightPadding
Number representing the padding (whitespace) on the left side of the chart. Useful to avoid labels getting cut off
- Options:
- number
- Default:
- 2
valueLabels
Turn on or off value labels in the heatmap cells
Options:
- Default:
- true
mobileValueLabels
Turn on or off value labels in the heatmap cells when app is viewed on a mobile device screen size
Options:
- Default:
- false
borders
Turn on or off borders around cells. Default is to show light grey border around each cell. To customize border appearance, use `echartsOptions`
Options:
- Default:
- true
Axes
xTickMarks
Turns on/off tick marks for the x-axis labels
Options:
- Default:
- false
yTickMarks
Turns on/off tick marks for the y-axis labels
Options:
- Default:
- false
xLabelRotation
Degrees to rotate the labels on the x-axis. Can be negative number to reverse direction. `45` and `-45` are common options
- Options:
- number
- Default:
- 0
xAxisPosition
Position of x-axis and labels. Can be top or bottom. top recommended for longer charts
Options:
- Default:
- top
xSort
Column to sort x values by
- Options:
- column name
xSortOrder
Sets direction of sort
Options:
- Default:
- asc
ySort
Column to sort y values by
- Options:
- column name
ySortOrder
Sets direction of sort
Options:
- Default:
- asc
Chart
title
Chart title. Appears at top left of chart.
- Options:
- string
subtitle
Chart subtitle. Appears just under title.
- Options:
- string
chartAreaHeight
Minimum height of the chart area (excl. header and footer) in pixels. Adjusting the height affects all viewport sizes and may impact the mobile UX.
- Options:
- number
- Default:
- auto set based on y-axis values
legend
Turn on or off the legend
Options:
- Default:
- true
filter
Allow draggable filtering on the legend. Must be used with `legend=true`
Options:
- Default:
- false
renderer
Which chart renderer type (canvas or SVG) to use. See ECharts' documentation on renderers.
Options:
- Default:
- canvas
Custom Echarts Options
echartsOptions
Custom Echarts options to override the default options. See reference page for available options.
- Options:
- {{exampleOption:'exampleValue'}}
seriesOptions
Custom Echarts options to override the default options for all series in the chart. This loops through the series to apply the settings rather than having to specify every series manually using `echartsOptions` See reference page for available options.
- Options:
- {{exampleSeriesOption:'exampleValue'}}
printEchartsConfig
Helper prop for custom chart development - inserts a code block with the current echarts config onto the page so you can see the options used and debug your custom options
Options:
- Default:
- false
Interactivity
connectGroup
Group name to connect this chart to other charts for synchronized tooltip hovering. Charts with the same `connectGroup` name will become connected
