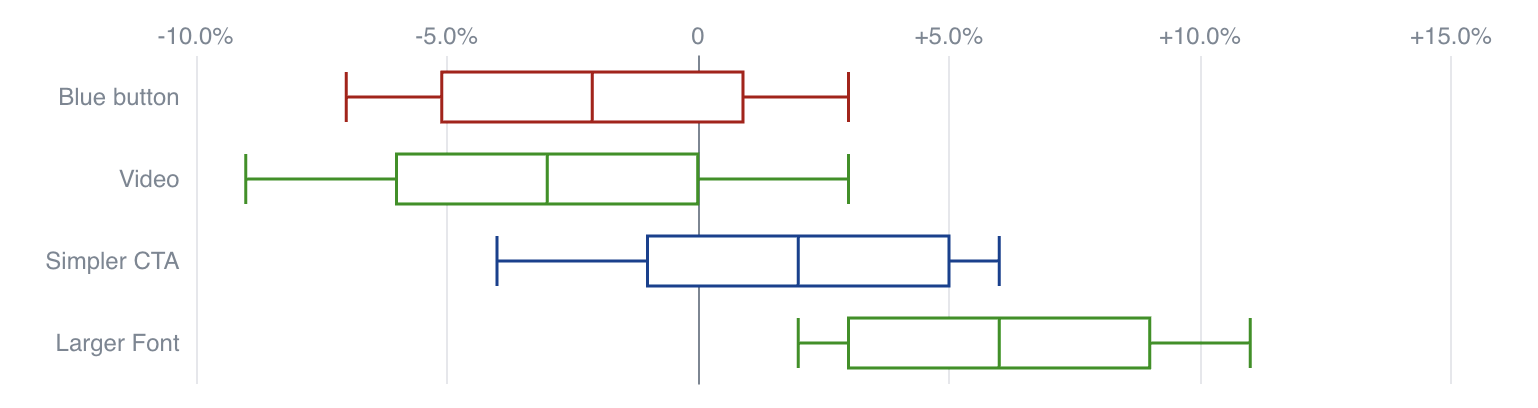
Box Plot

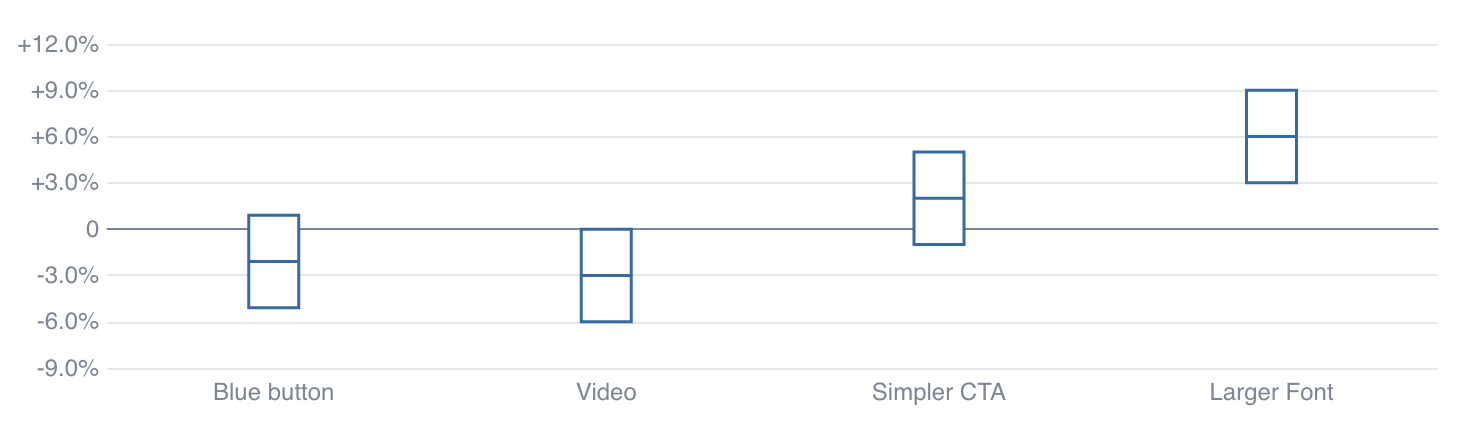
<BoxPlot data={box} name=experiment midpoint=value confidenceInterval=confidence yFmt='+0.0%;-0.0%;0' />
Data Structure
The BoxPlot component requires pre-aggregated data, with one row per box you would like to display. There are 2 ways to pass in the values needed to construct the box:
1. Explicitly define each value (e.g., min, intervalBottom, midpoint, intervalTop, max)
| name | intervalBottom | midpoint | intervalTop |
|---|---|---|---|
| Experiment A | 0.02 | 0.04 | 0.08 |
| Experiment B | -0.01 | 0.01 | 0.02 |
No Results
This example table excludes whiskers which would be defined with min and max columns
2. Define a midpoint and a confidenceInterval - this will add the interval to the midpoint to get the max, and subtract to get the min
| name | midpoint | confidenceInterval |
|---|---|---|
| Experiment A | 0.04 | 0.03 |
| Experiment B | 0.01 | 0.04 |
No Results
Examples
Basic Box Plot

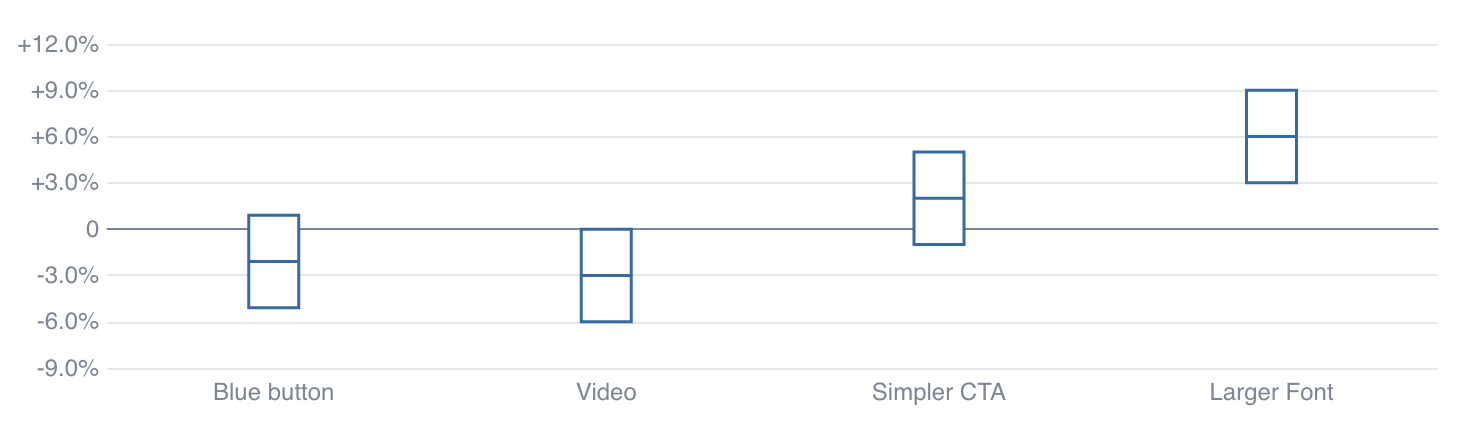
<BoxPlot data={box} name=experiment midpoint=value confidenceInterval=confidence yFmt='+0.0%;-0.0%;0' />
Horizontal Box Plot

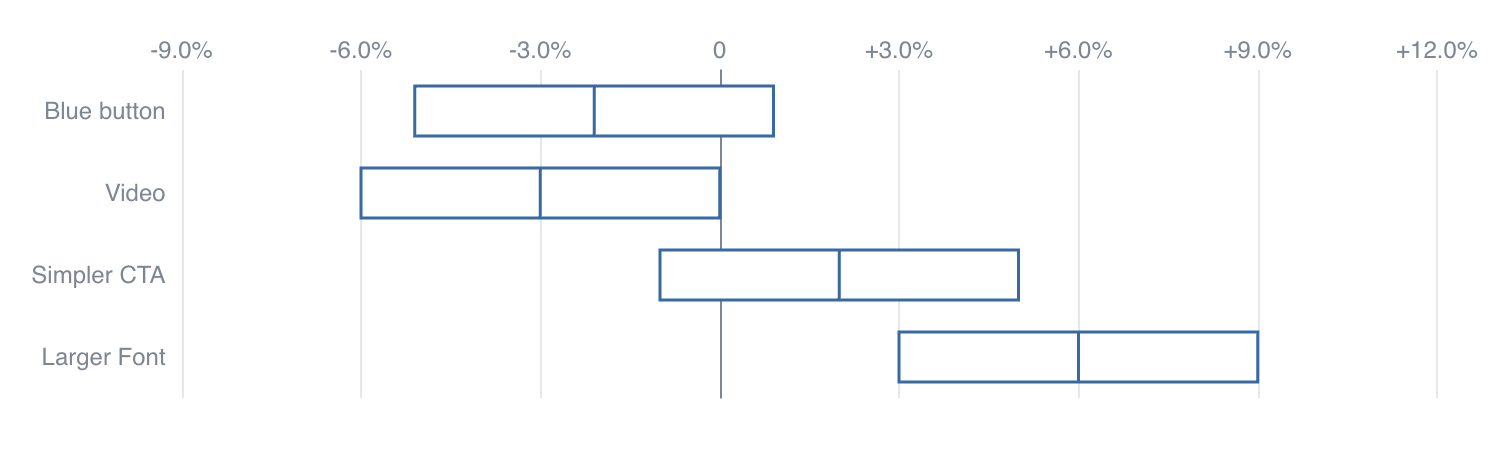
<BoxPlot data={box} name=experiment midpoint=value confidenceInterval=confidence swapXY=true yFmt='+0.0%;-0.0%;0' />
Box Plot with Whiskers

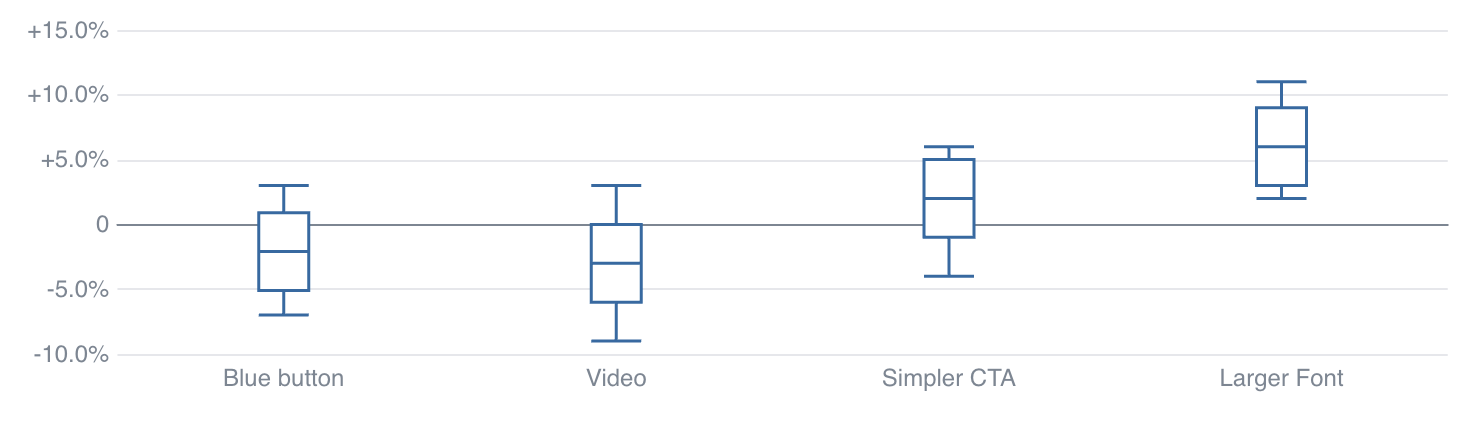
<BoxPlot data={box} name=experiment midpoint=value min=min max=max confidenceInterval=confidence yFmt='+0.0%;-0.0%;0' />
Box Plot with Custom Colors

<BoxPlot data={box} name=experiment midpoint=value min=min max=max color=color confidenceInterval=confidence swapXY=true yFmt='+0.0%;-0.0%;0' />
Options
Data
data
REQUIRED
Query name, wrapped in curly braces
- Options:
- query name
name
REQUIRED
Column to use for the names of each box in your plot
- Options:
- column name
min
Column containing minimum values, appearing as whisker
- Options:
- column name
intervalBottom
Column containing values for bottom of box
- Options:
- column name
midpoint
REQUIRED
Column containing values for midpoint of box
- Options:
- column name
intervalTop
Column containing values for top of box
- Options:
- column name
max
Column containing maximum values, appearing as whisker
- Options:
- column name
confidenceInterval
Column containing value to use in place of intervalBottom and intervalTop. Is subtracted from midpoint to get the bottom and added to midpoint to get the top
- Options:
- column name
emptySet
Sets behaviour for empty datasets. Can throw an error, a warning, or allow empty. When set to 'error', empty datasets will block builds in `build:strict`. Note this only applies to initial page load - empty datasets caused by input component changes (dropdowns, etc.) are allowed.
Options:
- Default:
- error
emptyMessage
Text to display when an empty dataset is received - only applies when `emptySet` is 'warn' or 'pass', or when the empty dataset is a result of an input component change (dropdowns, etc.).
- Options:
- string
- Default:
- No records
Formatting & Styling
color
Column containing color strings
- Options:
- column name
yFmt
Format to use for y column (see available formats)
- Options:
- Excel-style format | built-in format name | custom format name
seriesColors
Apply a specific color to each series in your chart. Unspecified series will receive colors from the built-in palette as normal.
- Options:
- object with series names and assigned colors
- Default:
- colors applied by order of series in data
Axes
swapXY
Swap the x and y axes to create a horizontal chart
Options:
- Default:
- false
xAxisTitle
Name to show under x-axis. If 'true', formatted column name is used. Only works with swapXY=false
Options:
- Default:
- false
yAxisTitle
Name to show beside y-axis. If 'true', formatted column name is used.
Options:
- Default:
- false
xGridlines
Turns on/off gridlines extending from x-axis tick marks (vertical lines when swapXY=false)
Options:
- Default:
- false
yGridlines
Turns on/off gridlines extending from y-axis tick marks (horizontal lines when swapXY=false)
Options:
- Default:
- true
xAxisLabels
Turns on/off value labels on the x-axis
Options:
- Default:
- true
yAxisLabels
Turns on/off value labels on the y-axis
Options:
- Default:
- true
xBaseline
Turns on/off thick axis line (line appears at y=0)
Options:
- Default:
- true
yBaseline
Turns on/off thick axis line (line appears directly alongside the y-axis labels)
Options:
- Default:
- false
xTickMarks
Turns on/off tick marks for each of the x-axis labels
Options:
- Default:
- false
yTickMarks
Turns on/off tick marks for each of the y-axis labels
Options:
- Default:
- false
yMin
Starting value for the y-axis
- Options:
- number
yMax
Maximum value for the y-axis
- Options:
- number
showAllXAxisLabels
Force every x-axis value to be shown. This can truncate labels if there are too many.
Options:
- Default:
- false
Chart
title
Chart title. Appears at top left of chart.
- Options:
- string
subtitle
Chart subtitle. Appears just under title.
- Options:
- string
chartAreaHeight
Minimum height of the chart area (excl. header and footer) in pixels. Adjusting the height affects all viewport sizes and may impact the mobile UX.
- Options:
- number
- Default:
- 180
renderer
Which chart renderer type (canvas or SVG) to use. See ECharts' documentation on renderers.
Options:
- Default:
- canvas
Custom Echarts Options
echartsOptions
Custom Echarts options to override the default options. See reference page for available options.
- Options:
- {{exampleOption:'exampleValue'}}
seriesOptions
Custom Echarts options to override the default options for all series in the chart. This loops through the series to apply the settings rather than having to specify every series manually using `echartsOptions` See reference page for available options.
- Options:
- {{exampleSeriesOption:'exampleValue'}}
printEchartsConfig
Helper prop for custom chart development - inserts a code block with the current echarts config onto the page so you can see the options used and debug your custom options
Options:
- Default:
- false
Interactivity
connectGroup
Group name to connect this chart to other charts for synchronized tooltip hovering. Charts with the same `connectGroup` name will become connected
Annotations
Box plots can include annotations using the ReferenceLine and ReferenceArea components. These components are used within a chart component like so:
<BoxPlot data={box} name=experiment midpoint=value confidenceInterval=confidence > <ReferenceLine y=0.04 label='Target'/> </BoxPlot>
