Bar Chart
<BarChart data={query_name} x=column_x y=column_y />
Examples
Bar
<BarChart data={value_by_region} x=region y=value xAxisTitle=Region />
Horizontal Bar
<BarChart data={value_by_region} x=country y=value swapXY=true />
Stacked Bar
<BarChart data={annual_value_by_region} x=year y=value series=region />
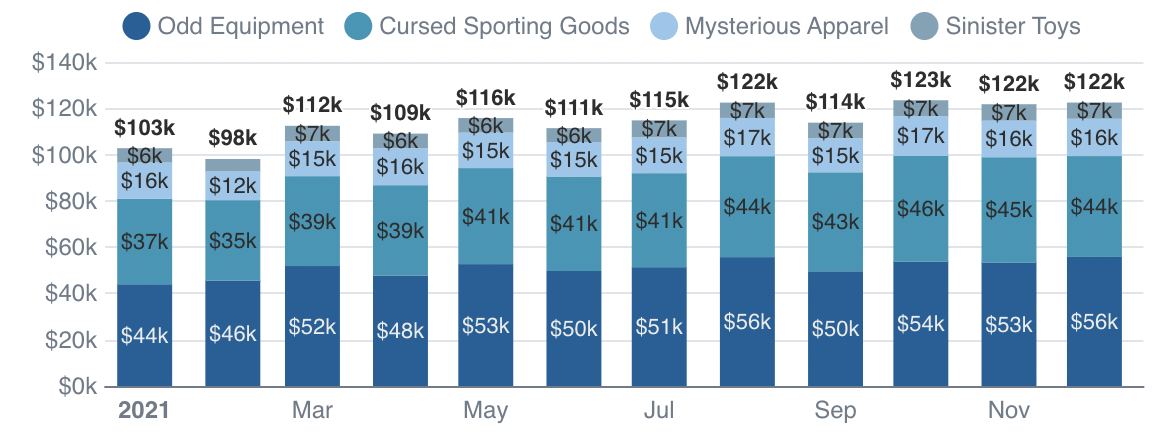
Stacked Bar with Value Labels

<BarChart data={annual_value_by_region} x=year y=value series=region labels=true labelFmt=usd0k />
100% Stacked Bar
<BarChart data={annual_value_by_region} x=year y=value series=region type=stacked100 />
Horizontal Stacked Bar
<BarChart data={annual_value_by_region} swapXY=true x=year y=value series=region xType=category sort=false />
Horizontal 100% Stacked Bar
<BarChart data={annual_value_by_region} swapXY=true x=year y=value series=region type=stacked100 xType=category sort=false />
Grouped Bar
<BarChart data={annual_value_by_region} x=year y=value series=region type=grouped />
Horizontal Grouped Bar
<BarChart data={annual_value_by_region} swapXY=true x=year y=value series=region type=grouped xType=category />
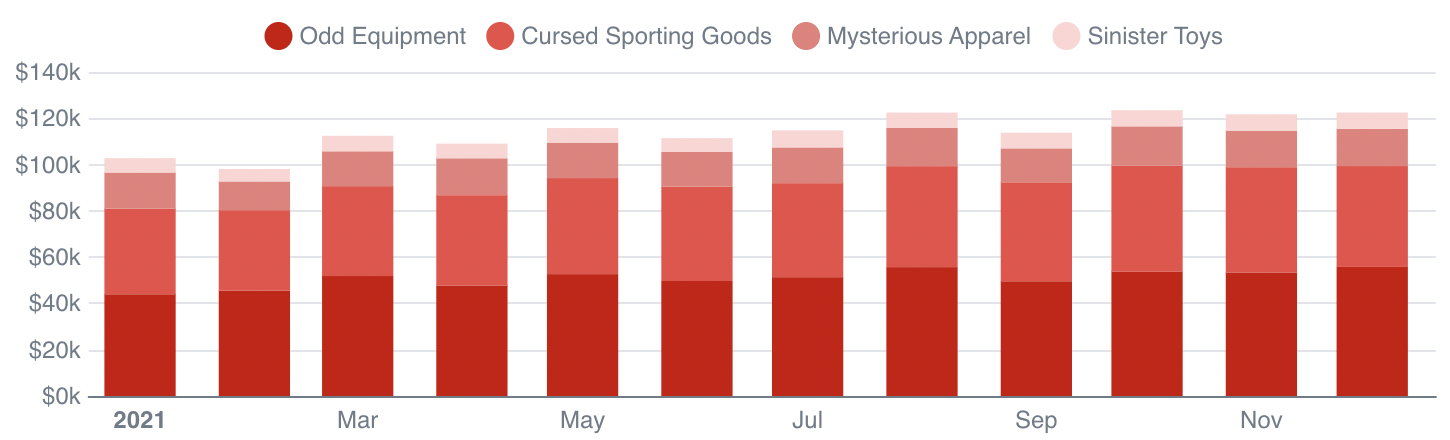
Custom Color Palette

<BarChart data={orders_by_month} x=month y=sales series=category colorPalette={ [ '#cf0d06', '#eb5752', '#e88a87', '#fcdad9', ] } />
Long Bar Chart
If you create a bar chart with many x-axis items (e.g., names of departments), Evidence will extend the height of the chart for you to avoid the bars becoming squished. See Long Bar example below.
<BarChart data={complaints_by_category} x=category y=complaints swapXY=true yAxisTitle="Calls Received" />
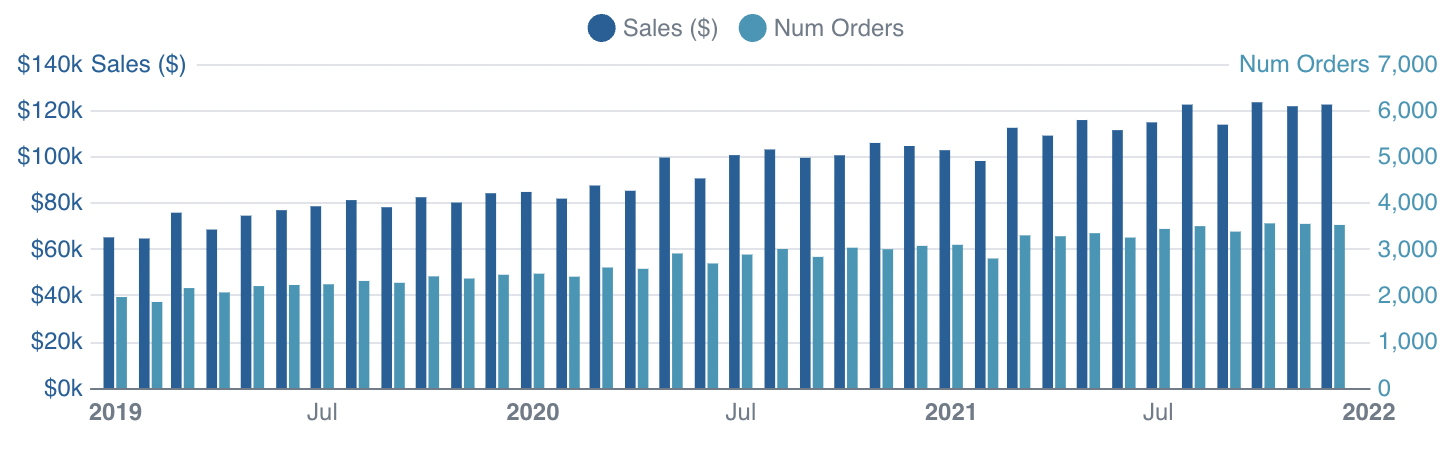
Secondary y Axis

<BarChart data={orders_by_month} x=month y=sales_usd0k y2=num_orders_num0 />
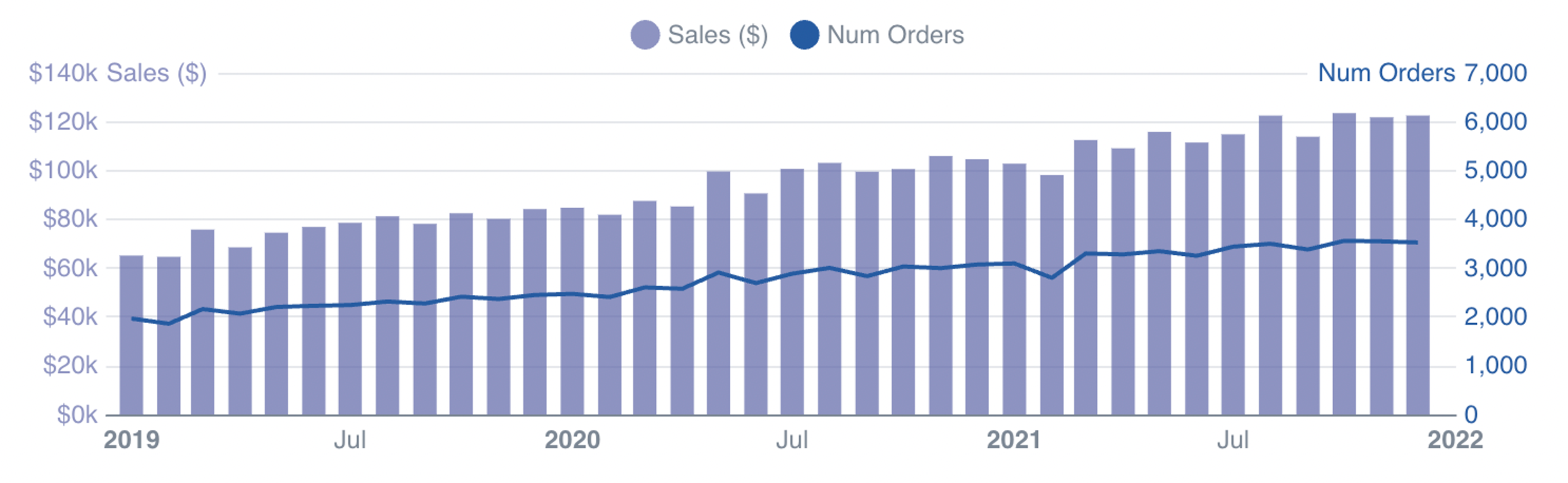
Secondary Axis with Line

<BarChart data={orders_by_month} x=month y=sales_usd0k y2=num_orders_num0 y2SeriesType=line colorPalette={['rgb(110,117,176,0.8)','rgb(37,91,161)']} />
Options
Data
data
REQUIRED
Query name, wrapped in curly braces
- Options:
- query name
x
Column to use for the x-axis of the chart
- Options:
- column name
- Default:
- First column
y
Column(s) to use for the y-axis of the chart
- Options:
- column name | array of column names
- Default:
- Any non-assigned numeric columns
y2
Column(s) to include on a secondary y-axis
- Options:
- column name | array of column names
y2SeriesType
Chart type to apply to the series on the y2 axis
Options:
- Default:
- bar
series
Column to use as the series (groups) in a multi-series chart
- Options:
- column name
sort
Whether to apply default sort to your data. Default sort is x ascending for number and date x-axes, and y descending for category x-axes
Options:
- Default:
- true
type
Grouping method to use for multi-series charts
Options:
- Default:
- stacked
stackName
Name for an individual stack. If separate Bar components are used with different stackNames, the chart will show multiple stacks
- Options:
- string
emptySet
Sets behaviour for empty datasets. Can throw an error, a warning, or allow empty. When set to 'error', empty datasets will block builds in `build:strict`. Note this only applies to initial page load - empty datasets caused by input component changes (dropdowns, etc.) are allowed.
Options:
- Default:
- error
emptyMessage
Text to display when an empty dataset is received - only applies when `emptySet` is 'warn' or 'pass', or when the empty dataset is a result of an input component change (dropdowns, etc.).
- Options:
- string
- Default:
- No records
Formatting & Styling
xFmt
Format to use for x column (see available formats)
- Options:
- Excel-style format | built-in format name | custom format name
yFmt
Format to use for y column (see available formats)
- Options:
- Excel-style format | built-in format name | custom format name
y2Fmt
Format to use for y2 column(s) (see available formats)
- Options:
- Excel-style format | built-in format name | custom format name
fillColor
Color to override default series color. Only accepts a single color.
- Options:
- CSS name | hexademical | RGB | HSL
fillOpacity
% of the full color that should be rendered, with remainder being transparent
- Options:
- number (0 to 1)
- Default:
- 1
outlineWidth
Width of line surrounding each bar
- Options:
- number
- Default:
- 0
outlineColor
Color to use for outline if outlineWidth > 0
- Options:
- CSS name | hexademical | RGB | HSL
colorPalette
Array of custom colours to use for the chart. E.g.,
{['#cf0d06','#eb5752','#e88a87']}- Options:
- array of color strings (CSS name | hexademical | RGB | HSL)
- Default:
- built-in color palette
seriesColors
Apply a specific color to each series in your chart. Unspecified series will receive colors from the built-in palette as normal. Note the double curly braces required in the syntax
- Options:
- object with series names and assigned colors
- Default:
- colors applied by order of series in data
Value Labels
labels
Show value labels
Options:
- Default:
- false
stackTotalLabel
Whether to show a total at the top of stacked bar chart
Options:
- Default:
- true
labelSize
Font size of value labels
- Options:
- number
- Default:
- 11
labelPosition
Where label will appear on your series
Options:
- Default:
- Single Series: outside, Stacked: inside, Grouped: outside
labelColor
Font color of value labels
- Options:
- CSS name | hexademical | RGB | HSL
- Default:
- Automatic based on color contrast of background
labelFmt
Format to use for value labels (see available formats)
- Options:
- Excel-style format | built-in format name | custom format name
- Default:
- same as y column
yLabelFmt
Format to use for value labels for series on the y axis. Overrides any other formats (see available formats)
- Options:
- Excel-style format | built-in format name | custom format name
y2LabelFmt
Format to use for value labels for series on the y2 axis. Overrides any other formats (see available formats)
- Options:
- Excel-style format | built-in format name | custom format name
showAllLabels
Allow all labels to appear on chart, including overlapping labels
Options:
- Default:
- false
Axes
swapXY
Swap the x and y axes to create a horizontal chart
Options:
- Default:
- false
yLog
Whether to use a log scale for the y-axis
Options:
- Default:
- false
yLogBase
Base to use when log scale is enabled
- Options:
- number
- Default:
- 10
xAxisTitle
Name to show under x-axis. If 'true', formatted column name is used. Only works with swapXY=false
Options:
- Default:
- false
yAxisTitle
Name to show beside y-axis. If 'true', formatted column name is used.
Options:
- Default:
- false
y2AxisTitle
Name to show beside y2 axis. If 'true', formatted column name is used.
Options:
- Default:
- false
xGridlines
Turns on/off gridlines extending from x-axis tick marks (vertical lines when swapXY=false)
Options:
- Default:
- false
yGridlines
Turns on/off gridlines extending from y-axis tick marks (horizontal lines when swapXY=false)
Options:
- Default:
- true
y2Gridlines
Turns on/off gridlines extending from y2-axis tick marks (horizontal lines when swapXY=false)
Options:
- Default:
- true
xAxisLabels
Turns on/off value labels on the x-axis
Options:
- Default:
- true
yAxisLabels
Turns on/off value labels on the y-axis
Options:
- Default:
- true
y2AxisLabels
Turns on/off value labels on the y2-axis
Options:
- Default:
- true
xBaseline
Turns on/off thick axis line (line appears at y=0)
Options:
- Default:
- true
yBaseline
Turns on/off thick axis line (line appears directly alongside the y-axis labels)
Options:
- Default:
- false
y2Baseline
Turns on/off thick axis line (line appears directly alongside the y2-axis labels)
Options:
- Default:
- false
xTickMarks
Turns on/off tick marks for each of the x-axis labels
Options:
- Default:
- false
yTickMarks
Turns on/off tick marks for each of the y-axis labels
Options:
- Default:
- false
y2TickMarks
Turns on/off tick marks for each of the y2-axis labels
Options:
- Default:
- false
yMin
Starting value for the y-axis
- Options:
- number
yMax
Maximum value for the y-axis
- Options:
- number
yScale
Whether to scale the y-axis to fit your data. `yMin` and `yMax` take precedence over `yScale`
Options:
- Default:
- false
y2Min
Starting value for the y2-axis
- Options:
- number
y2Max
Maximum value for the y2-axis
- Options:
- number
y2Scale
Whether to scale the y-axis to fit your data. `y2Min` and `y2Max` take precedence over `y2Scale`
Options:
- Default:
- false
showAllXAxisLabels
Force every x-axis value to be shown. This can truncate labels if there are too many.
Options:
- Default:
- false
yAxisColor
Turns on/off color on the y-axis (turned on by default when secondary y-axis is used). Can also be used to set a specific color
Options:
- Default:
- true when y2 used; false otherwise
Chart
title
Chart title. Appears at top left of chart.
- Options:
- string
subtitle
Chart subtitle. Appears just under title.
- Options:
- string
legend
Turns legend on or off. Legend appears at top center of chart.
Options:
- Default:
- true for multiple series
chartAreaHeight
Minimum height of the chart area (excl. header and footer) in pixels. Adjusting the height affects all viewport sizes and may impact the mobile UX.
- Options:
- number
- Default:
- 180
renderer
Which chart renderer type (canvas or SVG) to use. See ECharts' documentation on renderers.
Options:
- Default:
- canvas
Custom Echarts Options
echartsOptions
Custom Echarts options to override the default options. See reference page for available options.
- Options:
- {{exampleOption:'exampleValue'}}
seriesOptions
Custom Echarts options to override the default options for all series in the chart. This loops through the series to apply the settings rather than having to specify every series manually using `echartsOptions` See reference page for available options.
- Options:
- {{exampleSeriesOption:'exampleValue'}}
printEchartsConfig
Helper prop for custom chart development - inserts a code block with the current echarts config onto the page so you can see the options used and debug your custom options
Options:
- Default:
- false
Interactivity
connectGroup
Group name to connect this chart to other charts for synchronized tooltip hovering. Charts with the same `connectGroup` name will become connected
Annotations
Bar charts can include annotations using the ReferenceLine and ReferenceArea components. These components are used within a chart component like so:
<BarChart data={sales_data} x=date y=sales> <ReferenceLine data={target_data} y=target label=name/> <ReferenceArea xMin='2020-03-14' xMax='2020-05-01'/> </BarChart>









