Sankey Diagram
The SankeyDiagram component accepts a query and displays a flow from one set of values to another.
To display a flow with multiple levels, like these examples, see Mutli-level below.
<SankeyDiagram data={query_name} sourceCol= sourceCol targetCol = targetCol valueCol= valueCol />
Vertical
<SankeyDiagram data={query_name} sourceCol= sourceCol targetCol = targetCol valueCol= valueCol orient = vertical />
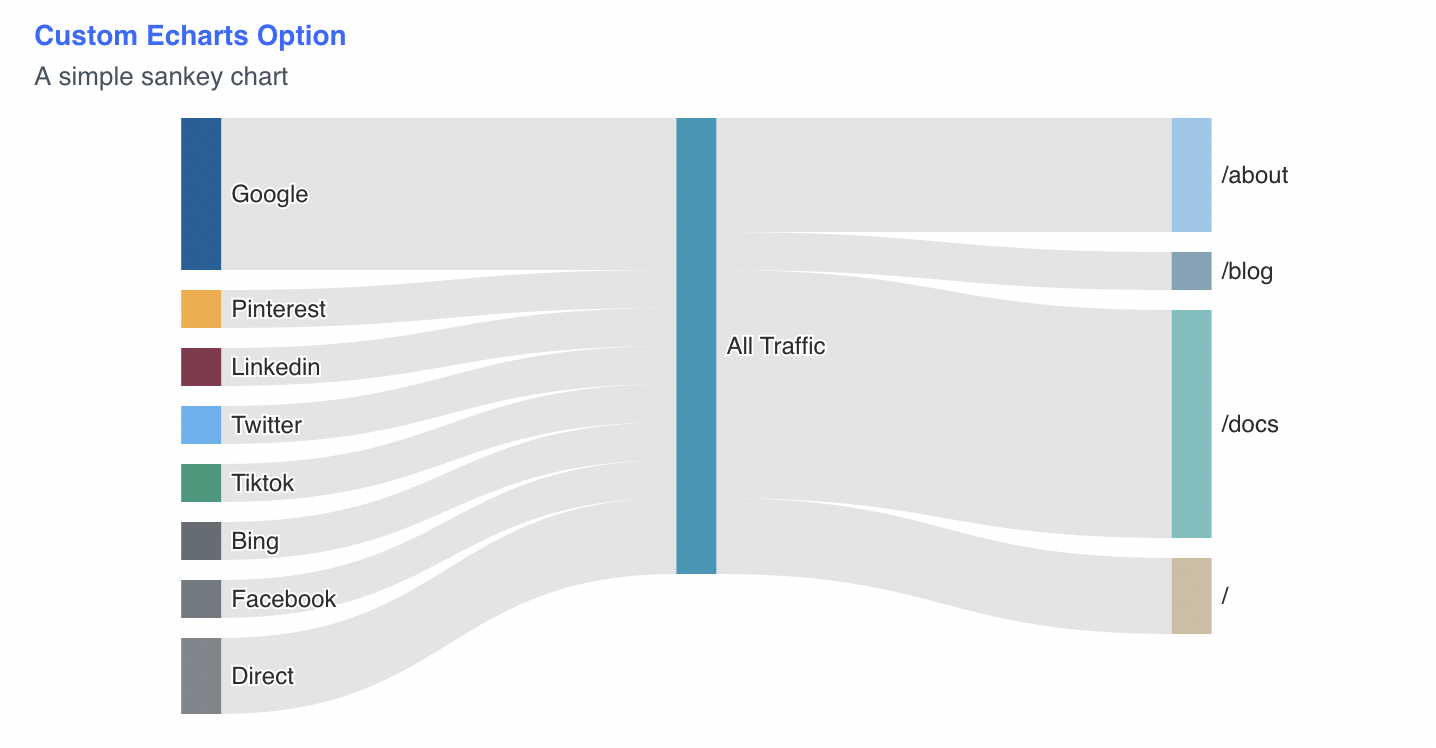
Echarts Options String
<SankeyDiagram data={traffic_data} title="Sankey" subtitle="A simple sankey chart" sourceCol=source targetCol=target valueCol=count echartsOptions={{ title: { text: "Custom Echarts Option", textStyle: { color: '#476fff' } } }} />

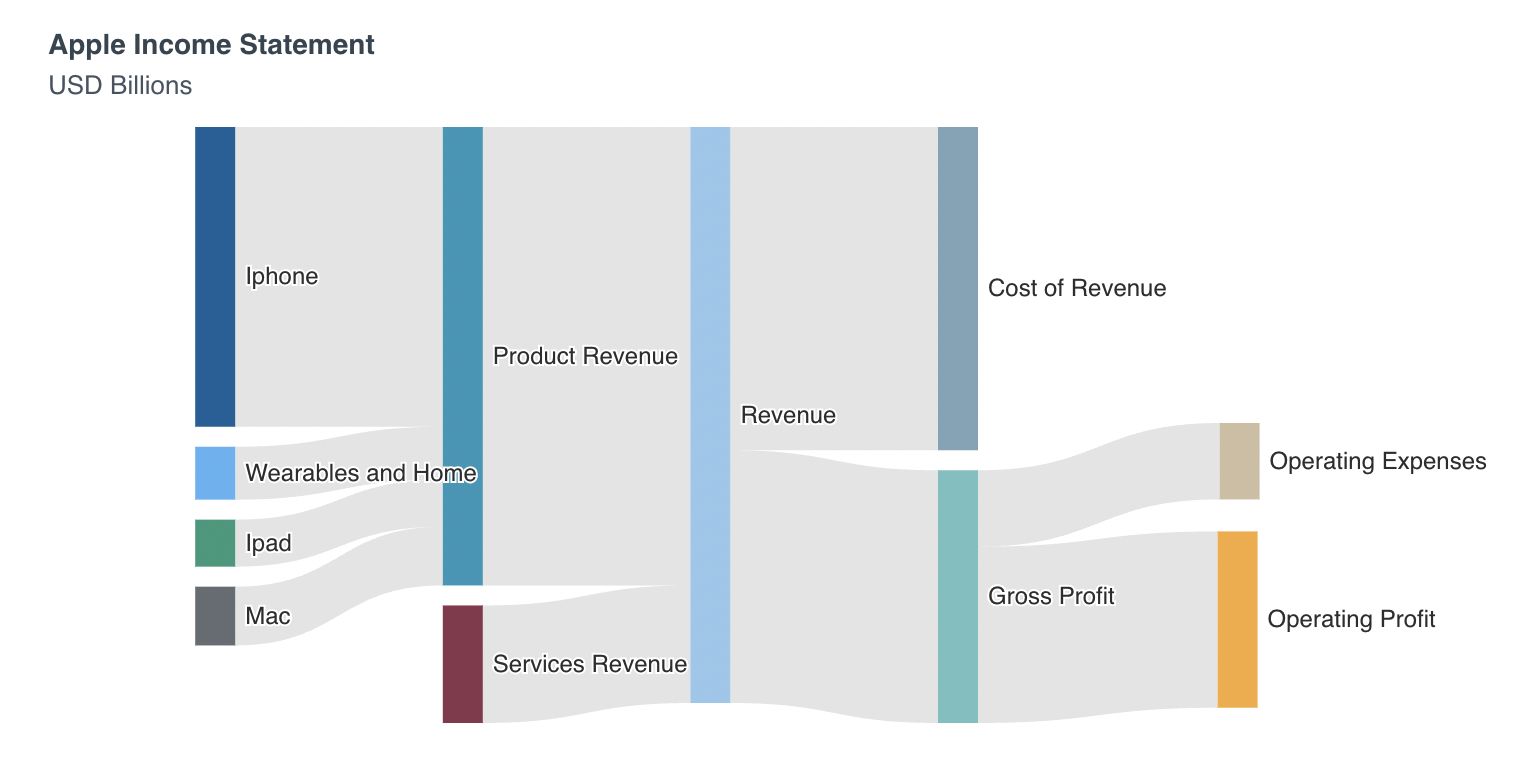
Node Depth Override
<SankeyDiagram data={apple_income_statement} title="Apple Income Statement" subtitle="USD Billions" sourceCol=source targetCol=target valueCol=amount_usd depthOverride={{'services revenue': 1}} nodeAlign=left />

Labels
Node Labels
nodeLabels=name (default)
<SankeyDiagram data={simple_sankey} sourceCol=source targetCol=target valueCol=amount percentCol=percent nodeLabels=name />

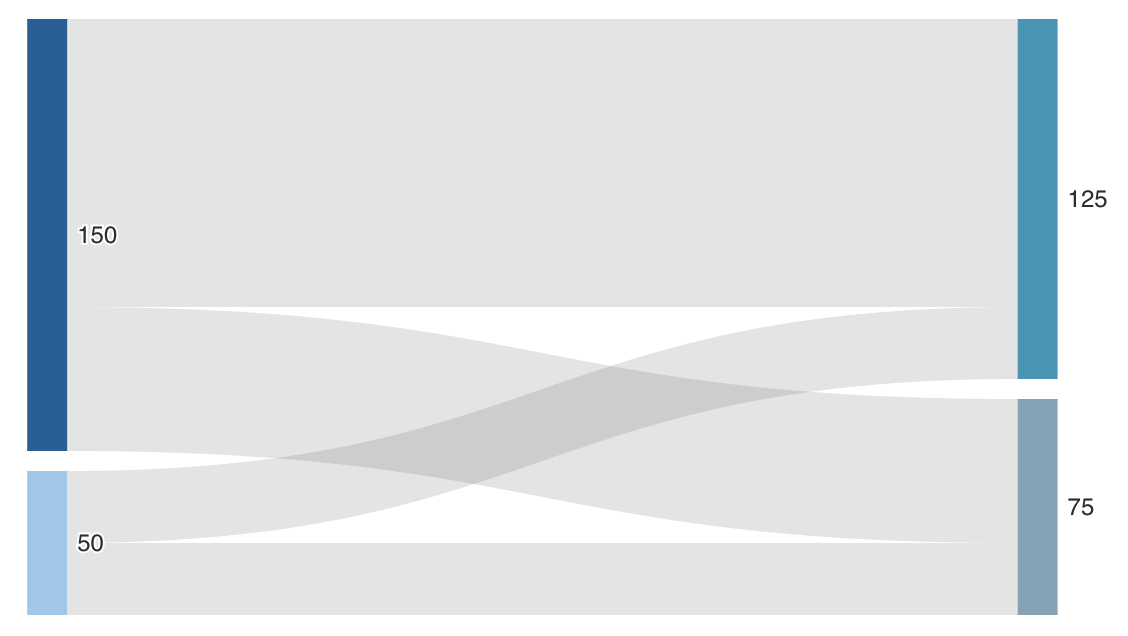
nodeLabels=value
<SankeyDiagram data={simple_sankey} sourceCol=source targetCol=target valueCol=amount percentCol=percent nodeLabels=value />
The value labels can be formatted using the valueFmt option.

nodeLabels=full
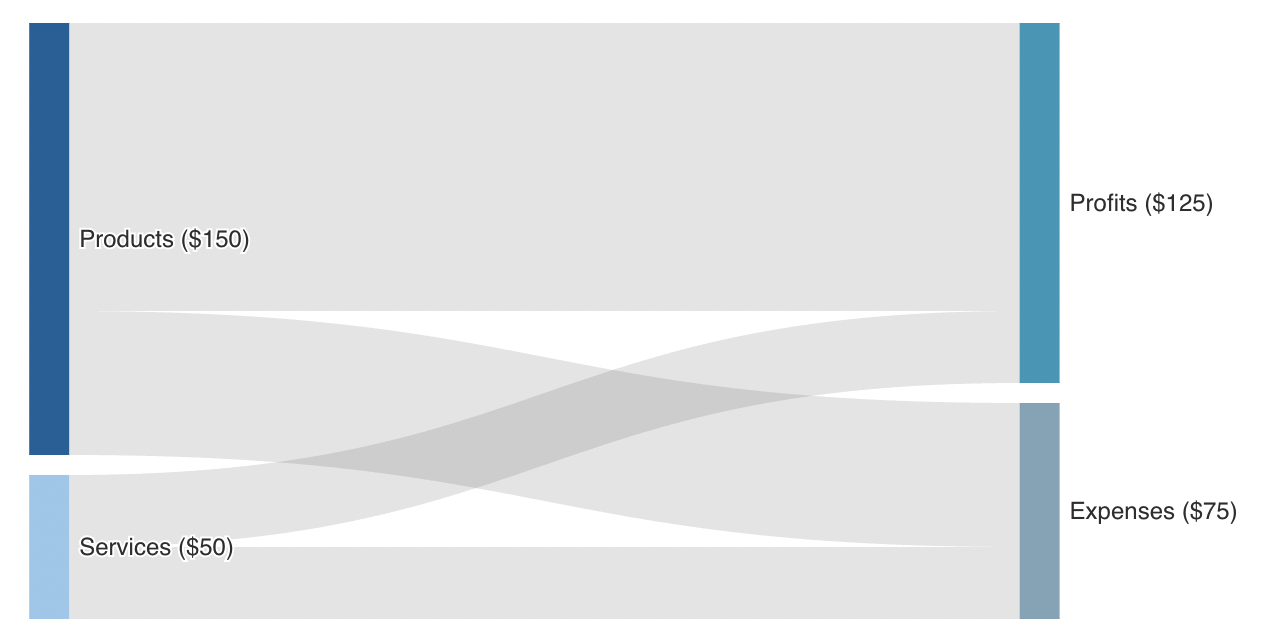
<SankeyDiagram data={simple_sankey} sourceCol=source targetCol=target valueCol=amount percentCol=percent nodeLabels=full valueFmt=usd />

Link Labels
linkLabels=full (default)
Requires percentCol to show percentage beside value
<SankeyDiagram data={simple_sankey} sourceCol=source targetCol=target valueCol=amount percentCol=percent valueFmt=usd linkLabels=full />

linkLabels=value
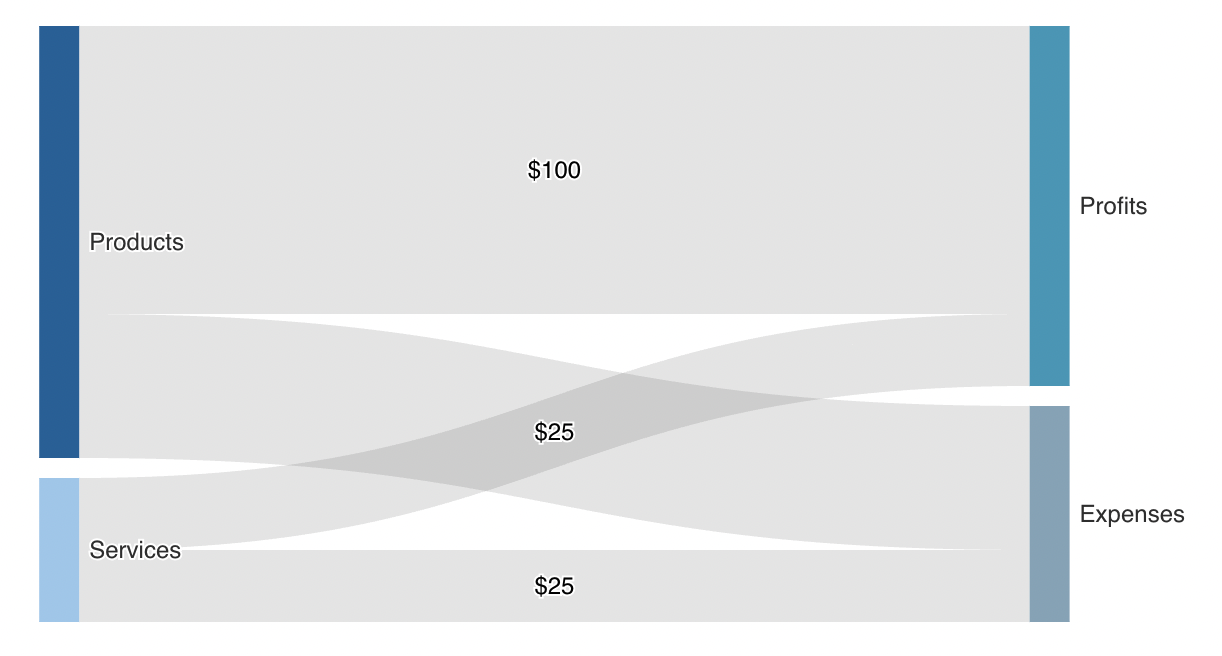
<SankeyDiagram data={simple_sankey} sourceCol=source targetCol=target valueCol=amount percentCol=percent valueFmt=usd linkLabels=value />

linkLabels=percent
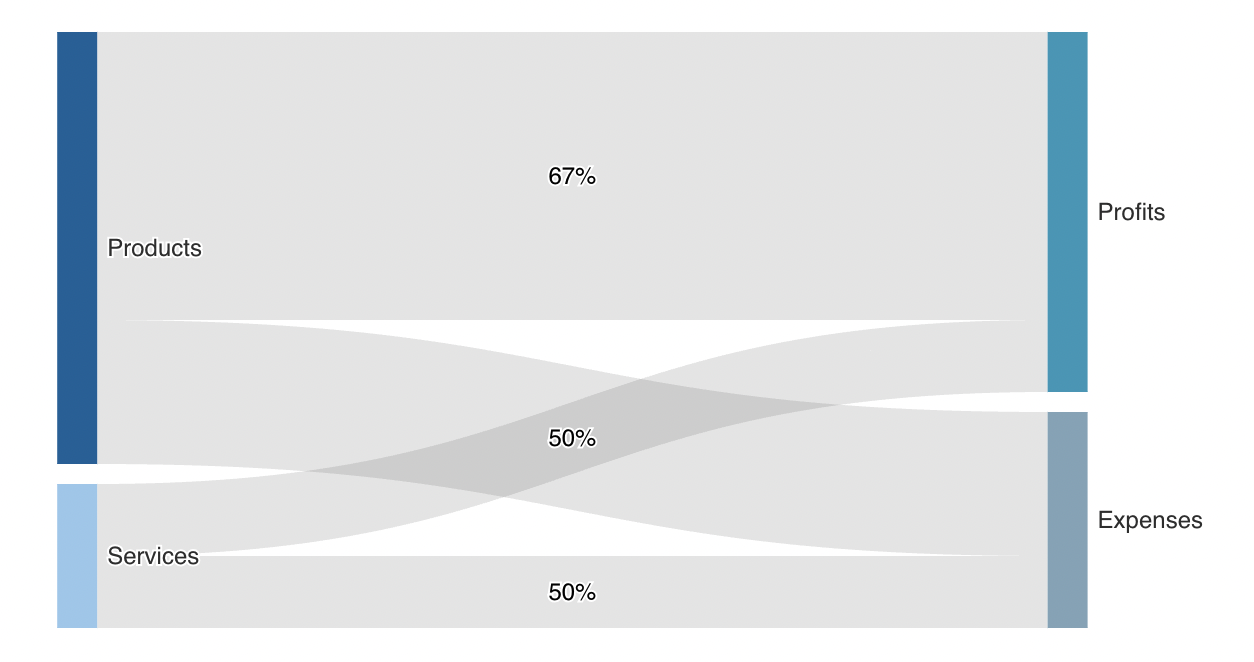
<SankeyDiagram data={simple_sankey} sourceCol=source targetCol=target valueCol=amount percentCol=percent valueFmt=usd linkLabels=percent />

Custom Color Palette
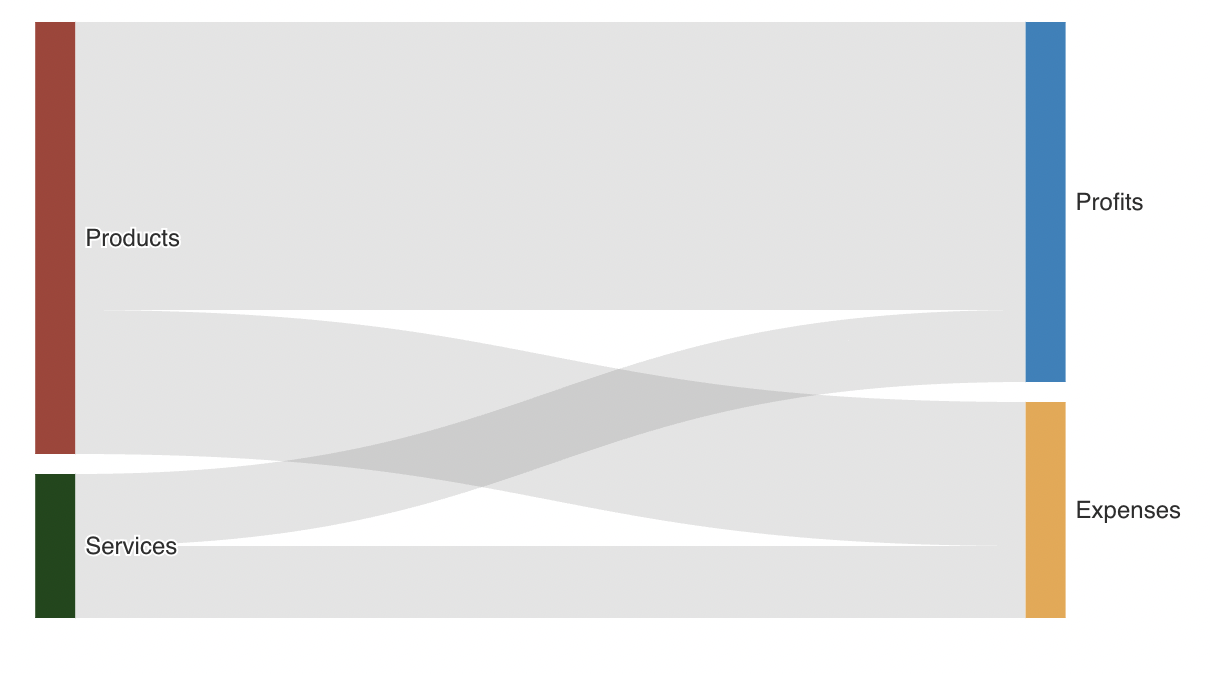
<SankeyDiagram data={simple_sankey} sourceCol=source targetCol=target valueCol=amount percentCol=percent linkColor=grey colorPalette={['#ad4940', '#3d8cc4', '#1b5218', '#ebb154']} />

Link Colors
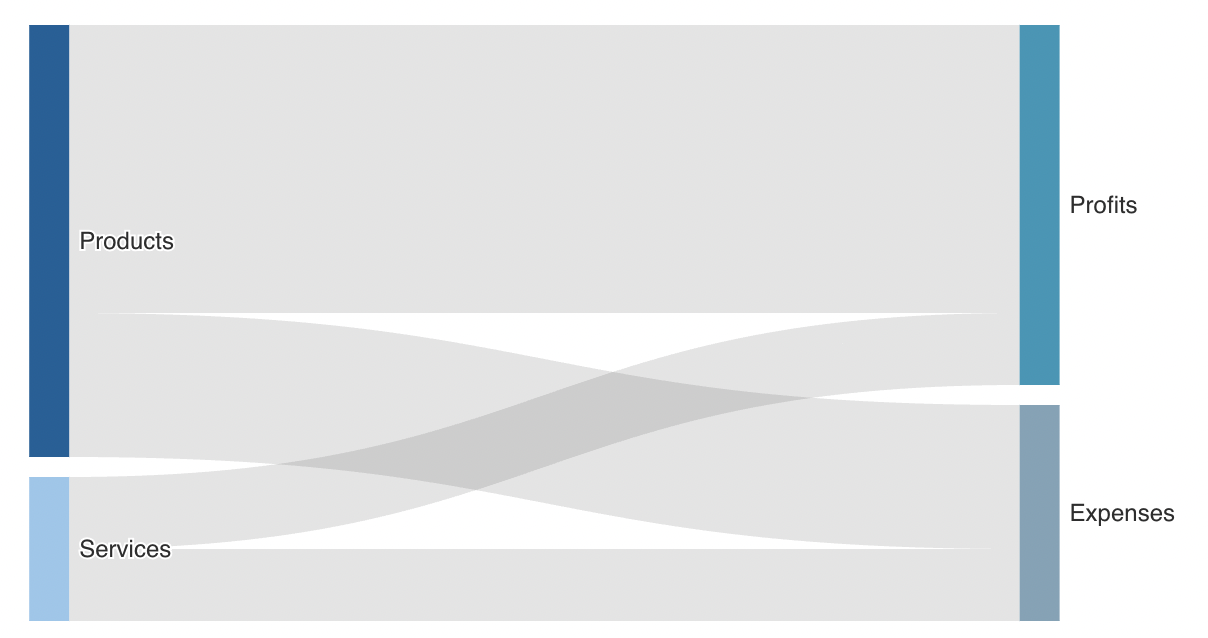
linkColor=grey (default)
<SankeyDiagram data={simple_sankey} sourceCol=source targetCol=target valueCol=amount percentCol=percent linkColor=grey colorPalette={['#ad4940', '#3d8cc4', '#1b5218', '#ebb154']} />

linkColor=source
<SankeyDiagram data={simple_sankey} sourceCol=source targetCol=target valueCol=amount percentCol=percent linkColor=source colorPalette={['#ad4940', '#3d8cc4', '#1b5218', '#ebb154']} />

linkColor=target
<SankeyDiagram data={simple_sankey} sourceCol=source targetCol=target valueCol=amount percentCol=percent linkColor=target colorPalette={['#ad4940', '#3d8cc4', '#1b5218', '#ebb154']} />

linkColor=gradient
<SankeyDiagram data={simple_sankey} sourceCol=source targetCol=target valueCol=amount percentCol=percent linkColor=gradient colorPalette={['#6e0e08', '#3d8cc4', '#1b5218', '#ebb154']} />

Multi-level
The syntax for multi-level sankey diagrams is the same, but the
underlying query must represent all the levels using the same
sourceCol and targetCol, so it is necessary to union
each level together. sourceCol nodes on the next level will be linked to targetCol nodes in the previous level with the same name.
For example, here is the source for the visuals above.
```sql traffic_source select channel as source, 'all_traffic' as target, count(user_id) as count from events.web_events group by 1,2 union all select 'all_traffic' as source, page_route as target, count(user_id) as count from events.web_events group by 1, 2 ``` <SankeyDiagram data={traffic_data} title="Sankey" subtitle="A simple sankey chart" sourceCol=source targetCol=target valueCol=count />
Options
Data
data
REQUIRED
Query name, wrapped in curly braces
- Options:
- query name
sourceCol
REQUIRED
Column to use for the source of the diagram
- Options:
- column name
targetCol
REQUIRED
Column to use for the target of the diagram
- Options:
- column name
valueCol
REQUIRED
Column to use for the value of the diagram
- Options:
- column name
percentCol
Column to use for the percent labels of the diagram
- Options:
- column name
depthOverride
Manual adjustment to location of each node {{'services revenue': 2}}
- Options:
- object containing node name and depth level (0 is first level)
emptySet
Sets behaviour for empty datasets. Can throw an error, a warning, or allow empty. When set to 'error', empty datasets will block builds in `build:strict`. Note this only applies to initial page load - empty datasets caused by input component changes (dropdowns, etc.) are allowed.
Options:
emptyMessage
Text to display when an empty dataset is received - only applies when `emptySet` is 'warn' or 'pass', or when the empty dataset is a result of an input component change (dropdowns, etc.).
- Options:
- string
printEchartsConfig
Helper prop for custom chart development - inserts a code block with the current echarts config onto the page so you can see the options used and debug your custom options
Options:
Formatting & Styling
valueFmt
Format to use for `valueCol` (see available formats)
- Options:
- Excel-style format | built-in format | custom format
orient
Layout direction of the nodes in the diagram.
Options:
sort
Whether the nodes are sorted by size in the diagram
Options:
nodeAlign
Controls the horizontal alignment of nodes in the diagram. When orient is vertical, nodeAlign controls vertical alignment.
Options:
nodeGap
The gap between any two rectangles in each column of the the diagram.
- Options:
- number
nodeWidth
The node width of rectangle in the diagram.
- Options:
- number
outlineColor
Border color. Only accepts a single color.
- Options:
- CSS name | hexademical | RGB | HSL
outlineWidth
Border Width. It should be a natural number.
- Options:
- number
colorPalette
Array of custom colours to use for the chart. E.g.,
{['#cf0d06','#eb5752','#e88a87']}- Options:
- array of color strings (CSS name | hexademical | RGB | HSL)
linkColor
Color to use for the links between nodes in the diagram
Options:
Chart
title
Chart title. Appears at top left of chart.
- Options:
- string
subtitle
Chart subtitle. Appears just under title.
- Options:
- string
nodeLabels
Adds labels to the nodes of the diagram
Options:
linkLabels
Adds labels to the links between nodes
Options:
chartAreaHeight
Minimum height of the chart area (excl. header and footer) in pixels. Adjusting the height affects all viewport sizes and may impact the mobile UX.
- Options:
- number
Custom Echarts Options
echartsOptions
Custom Echarts options to override the default options. See reference page for available options.
- Options:
- {{exampleOption:'exampleValue'}}
printEchartsConfig
Helper prop for custom chart development - inserts a code block with the current echarts config onto the page so you can see the options used and debug your custom options
Options:
- Default:
- false


